Color Preview & Picker
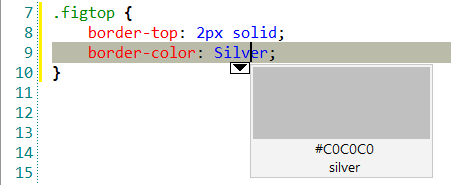
CodeLobster IDE includes a built-in color preview, and color picker that lets you find the exact color you want. Just hover over the code and a popup box will appear that shows the color preview.

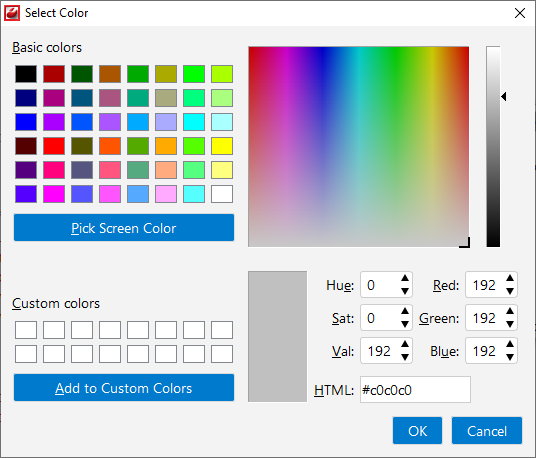
The Color picker dialog opens when you hover over a color code and click the button. You can play around with it like a regular color picker to find a color. Color picker supports configuration of hue, saturation and opacity and works with any CSS, SASS, SCSS, or LESS document, and recognizes HEX color format.

![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
Moreover, you can pick a color from the screen:
|