Markdown Editor
Free Markdown editor in CodeLobster IDE
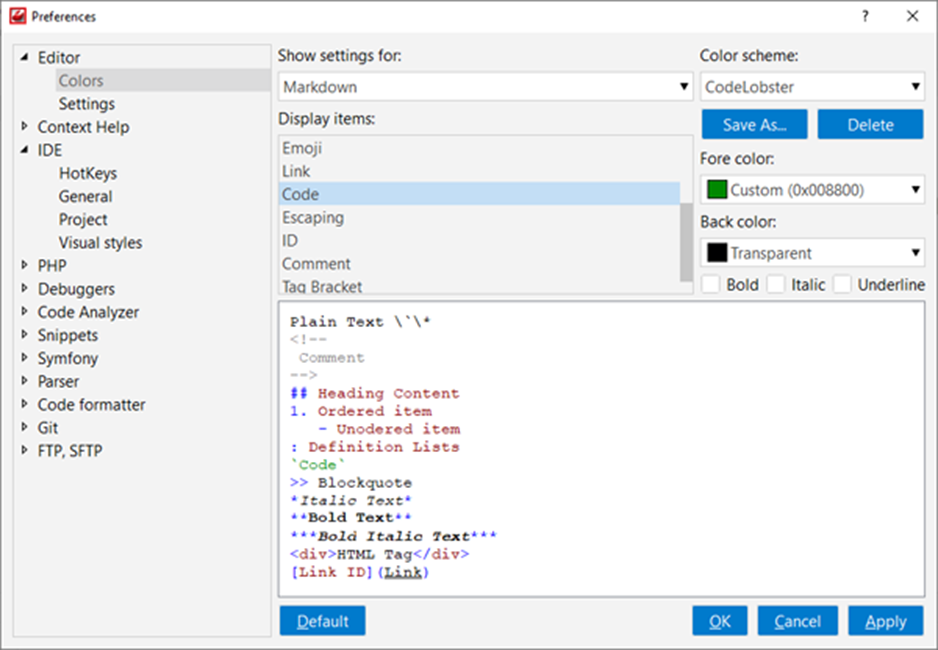
The CodeLobster IDE, which is available for free, comes equipped with a Markdown editor that offers a range of features for working with Markdown syntax. One of these features is Markdown syntax highlighting, which enables the user to apply colors to different Markdown elements. This property can be easily customized by adjusting the preferences settings in the editor.
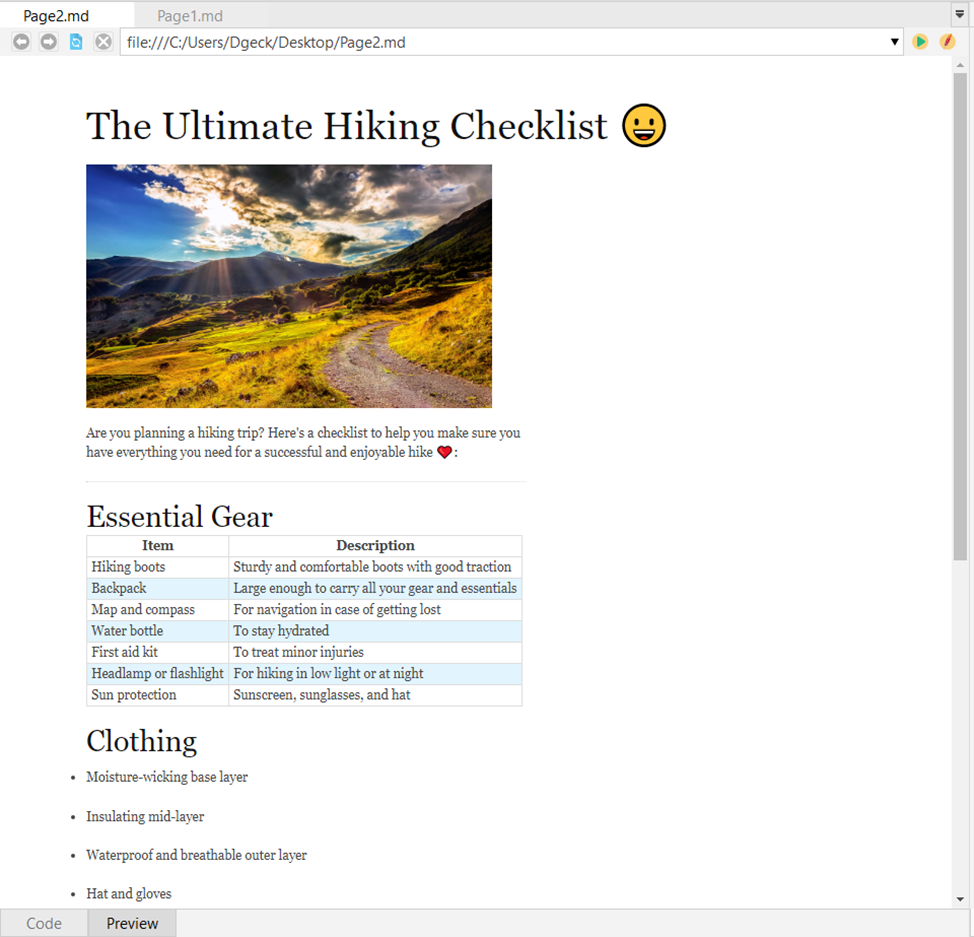
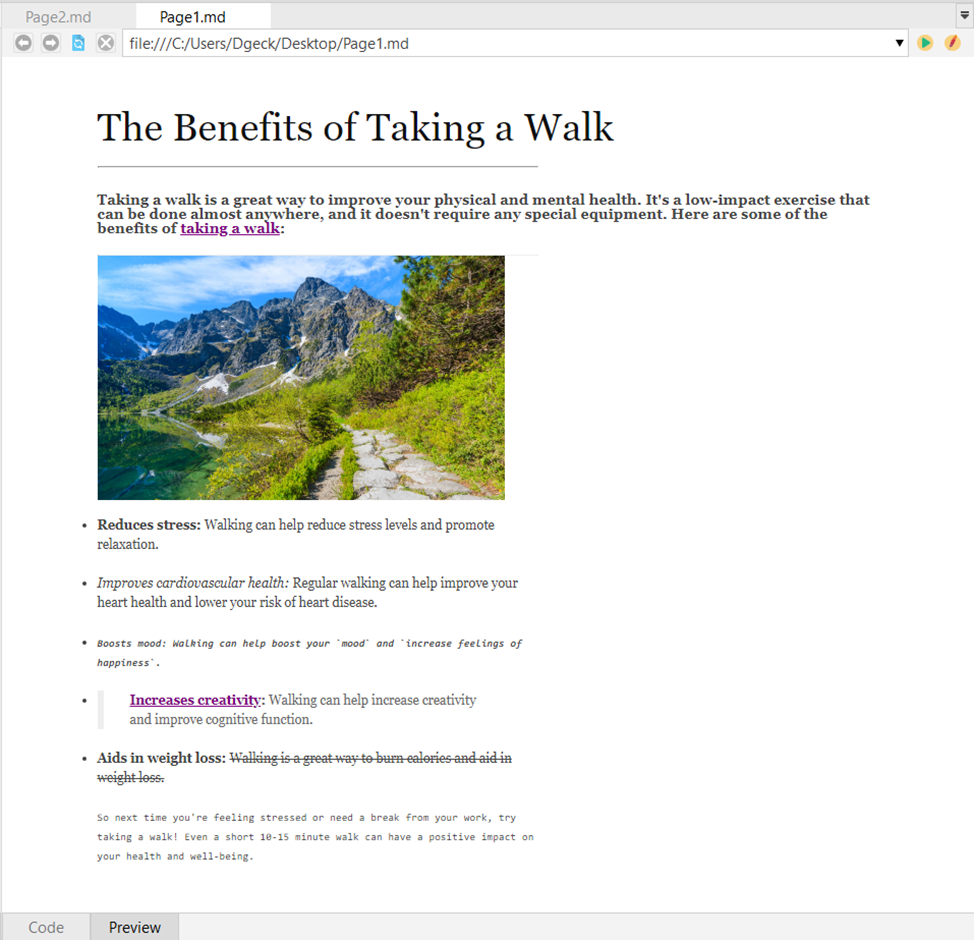
Another key feature of the free Markdown editor is its Markdown preview capability. This feature allows the user to see a preview of the document as it would appear once it has been rendered in Markdown format. By providing a live preview, the Markdown editor enables the user to see the results of their work in real-time, making it easier to identify and correct errors or formatting issues.

Markdown preview
The Markdown Preview feature of the CodeLobster IDE provides support for basic Markdown syntax, including headings, paragraphs, line breaks, and bold text. To create a heading, the user can use the number sign (#) followed by the desired text, with the number of number signs corresponding to the level of the title. For example, to create a level 3 heading, the user can use three number signs (e.g., ### My Header).
Alternatively, the user can use alternate syntax by adding any number of == characters for heading level 1 or -- characters for heading level 2 on the line below the text. To create a paragraph, the user can use blank lines to separate one or more lines of text. If the user wants to start a new line or line break, they can enter two or more spaces at the end of the line before typing return.
To bold text, the user can add two asterisks or underscores before and after a word or phrase. If the user wants to bold and emphasize the middle of a word, they can add two asterisks around the text without spaces. By providing support for these basic Markdown syntax elements, the Markdown Preview feature in CodeLobster IDE makes it easier for developers and content creators to format their documents quickly and efficiently.

The CodeLobster IDE also supports advanced Markdown syntaxes, such as tables, alignment, fenced code blocks, syntax highlights, and footnotes. To create a table, use hyphens to separate the headings for each column and separate each column with a pipe. You can also add colons to the left, right, or both sides of a heading column to align the text in that column. To create fenced code blocks, use three backticks or three tildes on the lines before and after the code block. Syntax highlighting is also possible by specifying the language next to the back sign in front of the fenced code block. Footnotes can be added by inserting a footnote reference and an identifier in parentheses and then inserting a separate sign, a colon, and a number in parentheses containing the text. The CodeLobster IDE allows you to add footnotes anywhere in the document, except in other elements such as lists, block quotes, and tables.
Preview is available automatically for all documents of Markdown type.