Editing modes
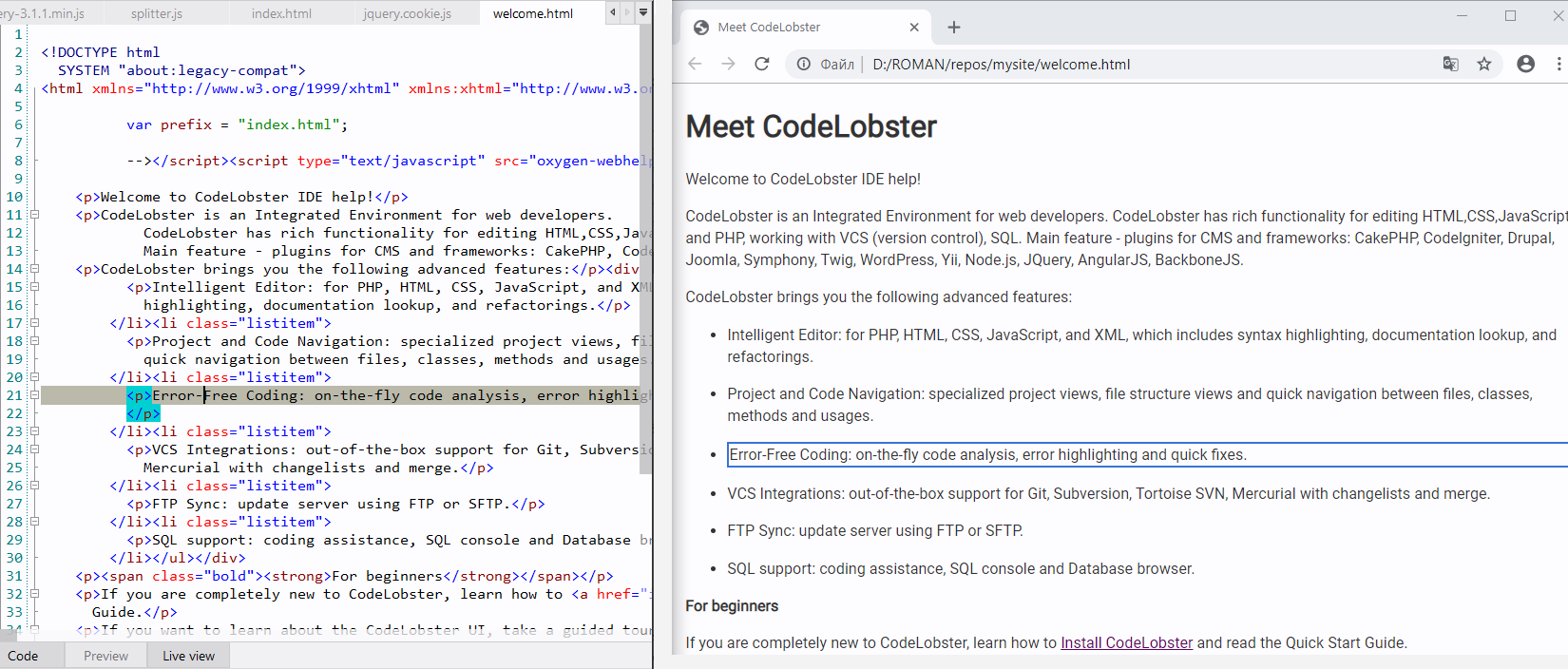
The main area in the Editor includes several editing modes to suit the type of editing that you want to perform. CodeLobster IDE offers the following editing modes:
You, can easily switch between modes by clicking on the desired mode at the bottom
of the main editing pane  .
.
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
Also you can jump between modes by using main menu items and or press the associated shortcut keys: Alt + Right → or Alt + Left. |
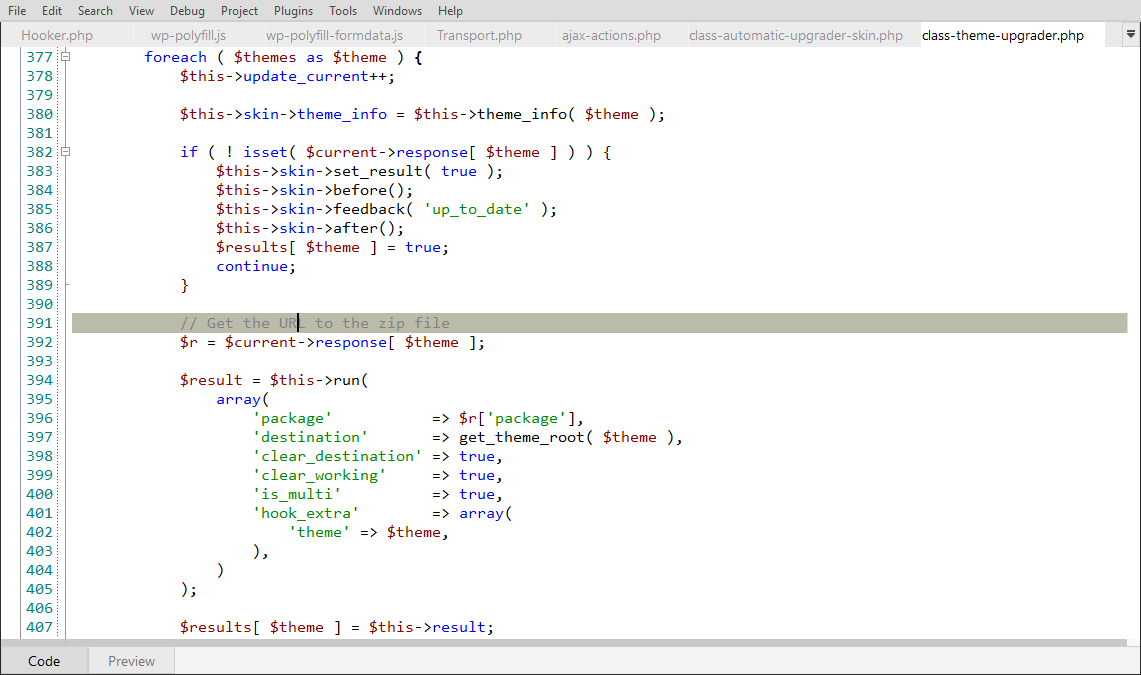
Code editing mode
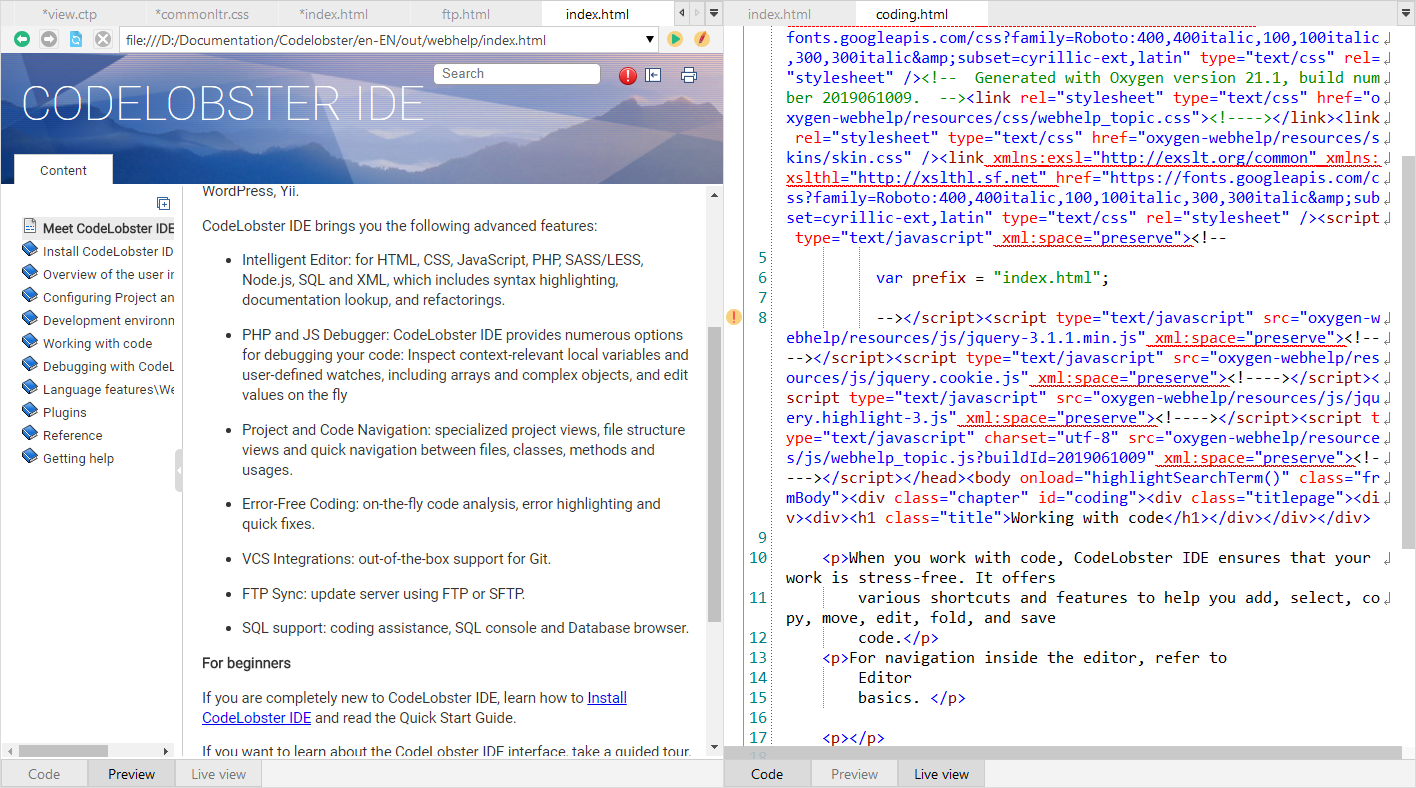
The Code mode editor in CodeLobster IDE is designed to be a simple and powerful source editor.
It provides support to help you edit, validate, and debug PHP, JS based documents.
It is similar to other common text editors, CodeLobster IDE Editor also includes specialized editing actions, powerful support for web technologies, and various plugins to work with popular CMS and frameworks. Each language has specific features that bring your experience of working with documents to a new level of comfort: intelligent autocomplete, dynamic help, and many other unique features.
To switch to this mode, select Code at the bottom of the
editing area: 

Preview mode
CodeLobster IDE provides HTML and PHP preview current file inside Editor. If you wish to see what a page looks like, you can go into Preview Mode, which shows you the site. Sometimes browsers give different privileges and treatment to files if they’re local or on a web server. If you need to test a local file out as if it were on a web server.

Buttons on the Preview panel helps you to navigate, refresh, and change local and web server view modes, which uses the Start URL from the PHP Debugger settings page.

|
Toolbar object |
Label |
Description |
|---|---|---|
|
|
Back |
Go back to the previous page. |
|
|
Next |
Go to the next page. |
|
|
Refresh |
Refresh the page. |
|
|
Stop |
Stop loading the page. |
|
|
Go |
Open page, specified in URL. |
|
|
http:// |
Click to switch views between local (URL with a "file:///" prefix) and on a local web server (with "http://"), which uses the Start URL from the PHP Debugger settings page. |
To switch to this mode, click the Preview
button at the bottom of the editing area: 
Also, to preview a document you can:
-
Use the menu items and .
-
Press the associated shortcut keys: Alt + Right → or Alt + Left to switch Code/Preview mode.
Live view
With the Live View feature, the changes you make to your HTML, CSS, or JavaScript code are immediately shown in the browser without reloading the page. Also, it save your time switching between different views (Code and Preview), you can edit the code directly within Live View. Live View works only for HTML files that contain HTML, PHP, or JavaScript. Also, you can use Live View when debugging a Node.js application.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
Live View available only for Google Chrome browser. |
To switch to this mode, click the Live view button at the bottom of the editing area:

To switch the Editor in Live View mode:
-
Use the main menu item
-
Press the associated shortcut keys: Alt + Right + →.
Moreover, Live View makes it simple to find HTML elements and their styles buried deep in the page. You can find elements with the mouse. When you move around the code, whatever is beneath your cursor, it instantly highlights on the browser page.