XML
CodeLobster IDE provides the following features for comfortable work with XML documents:
XML syntax highlighting
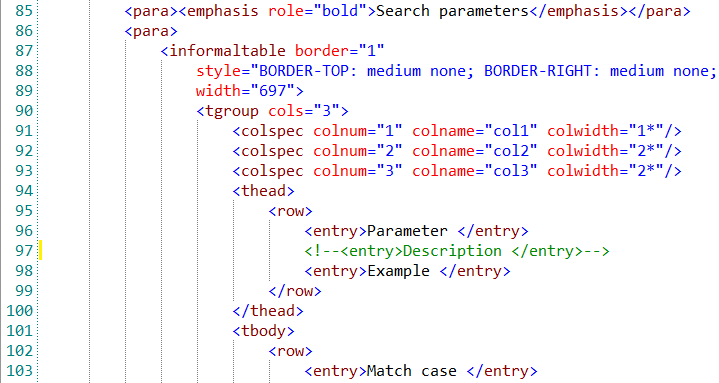
CodeLobster IDE supports syntax highlighting in Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts.

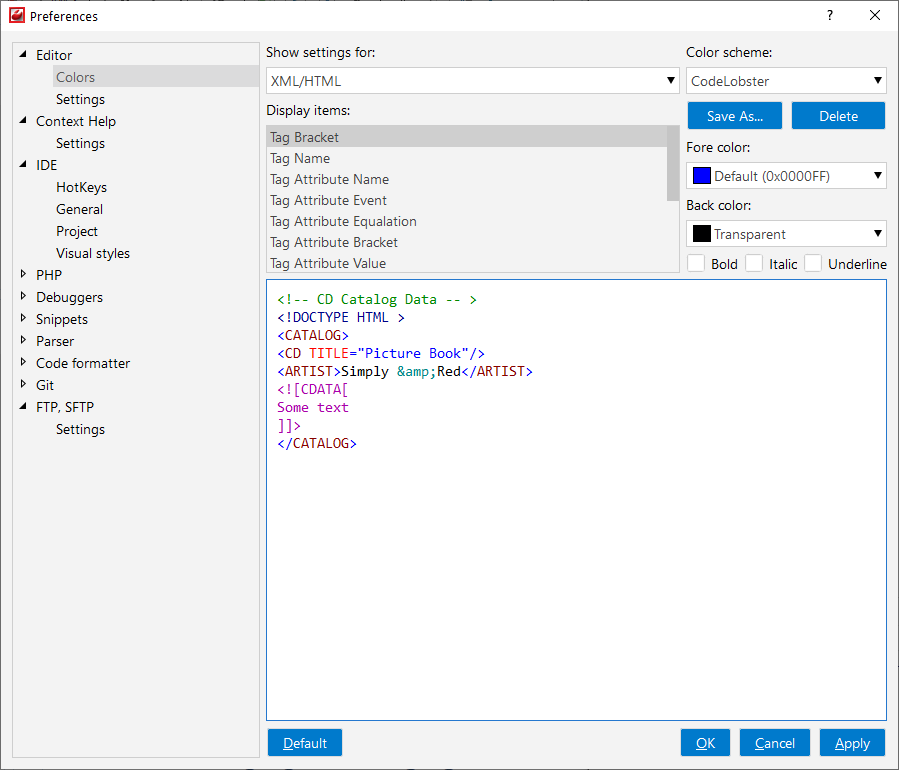
To customize the colors or styles used for the syntax highlighting colors for HTML/XML files, follow these steps:
-
Open the Preferences dialog box ().
-
Go to Editor | Colors.
-
In the Show settings for: component select XML/HTML item and customize the colors or styles using the selectors to the right of the pane.

Highlight matching tag
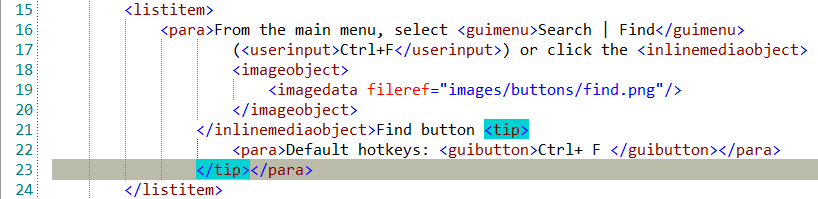
CodeLobster IDE highlights matching opening or closing tags. Enclosing tags are highlighted in pairs when a cursor is placed between the beginning and ending enclosing characters.
This feature helps to navigate and check code for errors, as it highlights mismatched enclosing characters with a different color that you can change in the Preferences | Edit menu.

Autoclosing tag
CodeLobster IDE automatically adds a closing tag when you type in the closing bracket of the opening tag.
After typing in the closing bracket of the opening tag, the closing tag will be inserted automatically.

After closing tag is inserted, the cursor is between the opening and closing tag:

Code Commenting
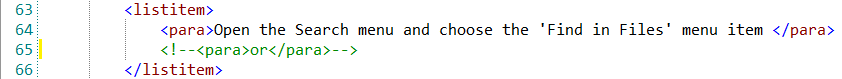
CodeLobster IDE comments the lines on depending on the syntax of the selected code (<! –– HTML ––>, /* CSS */, and so on).
-
To comment on a line of code, place the caret at the appropriate line and press Alt + C or select main menu item.
Also, you can Comment Line by Line pressing Alt + X or select main menu item.
-
To uncomment selected fragment of code, use Alt + U shortcut or select main menu item.
If you need to undo or redo your changes, press Ctrl + Z (Ctrl + Shift + Z) respectively.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Comment lines |