AngularJS
![]() Angular.js is a toolset for building the
framework most suited to your application development. It is fully extensible and works
well with other libraries.
Angular.js is a toolset for building the
framework most suited to your application development. It is fully extensible and works
well with other libraries.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
AngularJS plugin is only available in CodeLobster IDE Professional. |
CodeLobster integrates with Angular.js so you can use it from inside the IDE. CodeLobster IDE offers the following Anglar.js features:
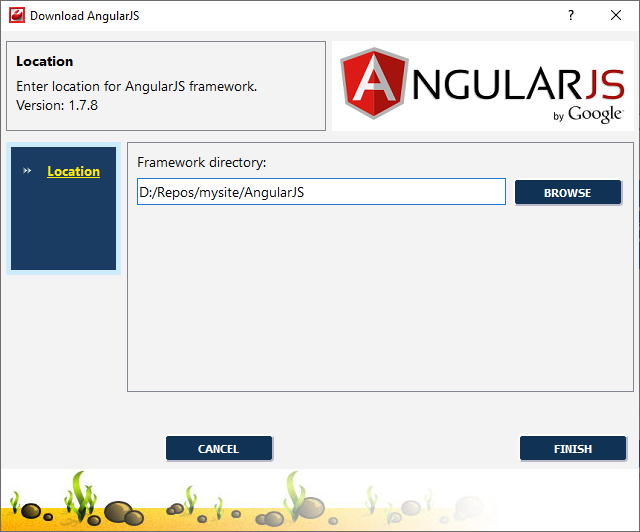
Downloading Angular.js framework
CodeLobster IDE offers the downloading wizard to get the latest version of Angular.js framework from the original site and install it.
To run downloading wizard:
-
Select main menu item.
-
Click the button to specify the download location.

-
Click button to start downloading.
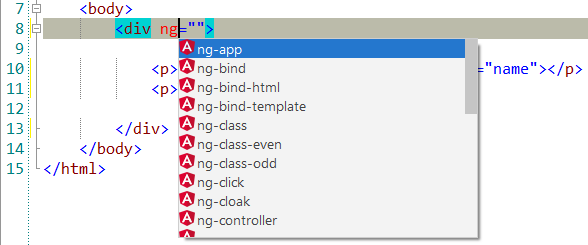
Angular.js IntelliSense
CodeLobster IDE provides IntelliSense for Angular.js, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list. The IntelliSense suggestion box includes Angular.js functions and directives list.
The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.

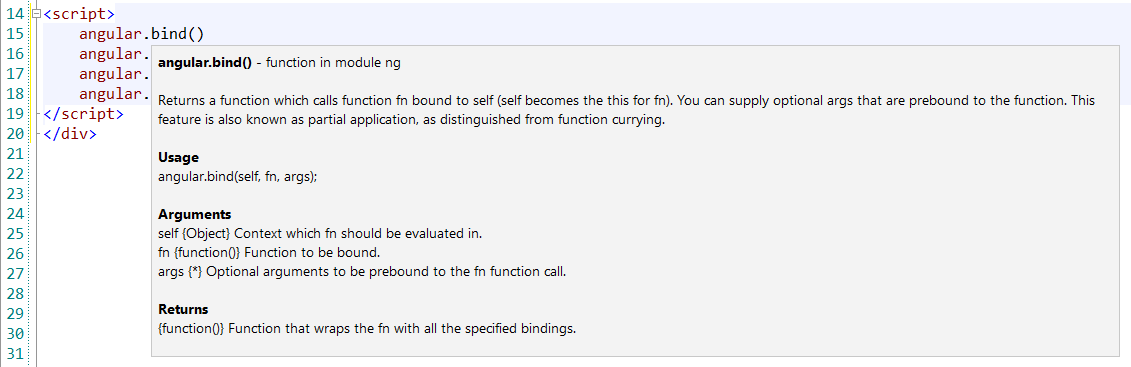
Tooltips for Angular.js functions and directives
Hover mouse for tooltips that includes descriptions for Angular.js functions and directives. Tooltips appear automatically when you hover the pointer over a function or some other element.

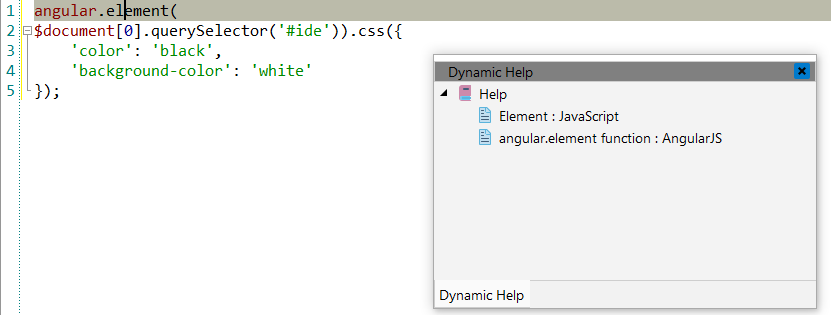
Angular.js context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. AngularJS plugin uses the https://angularjs.org/ for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To get Dynamic Help to appear, choose main menu item.