Bootstrap
![]() Bootstrap is a free front-end framework
for faster and easier web development Bootstrap includes HTML and CSS based design
templates for typography, forms, buttons, tables, navigation, modals, image carousels
and many other, as well as optional JavaScript plugins Bootstrap also gives you the
ability to easily create responsive designs.
Bootstrap is a free front-end framework
for faster and easier web development Bootstrap includes HTML and CSS based design
templates for typography, forms, buttons, tables, navigation, modals, image carousels
and many other, as well as optional JavaScript plugins Bootstrap also gives you the
ability to easily create responsive designs.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
Bootstrap plugin is only available in CodeLobster IDE Professional. |
CodeLobster IDE integrates with Bootstrap so you can use it from inside the IDE. Bootstrap support includes the following features:
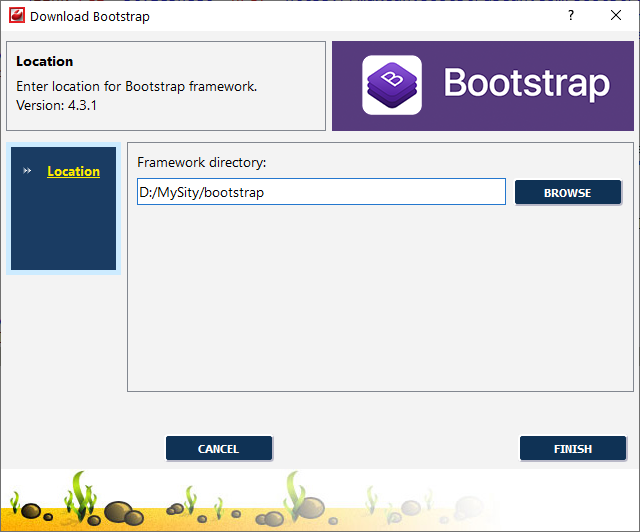
Downloading Bootstrap framework
CodeLobster IDE offers the downloading wizard to get the latest version of Bootstrap framework from the original site and install it.
In order to run downloading wizard:
-
Select main menu item.
-
Use button to specify the download location.

-
Click button to start downloading.
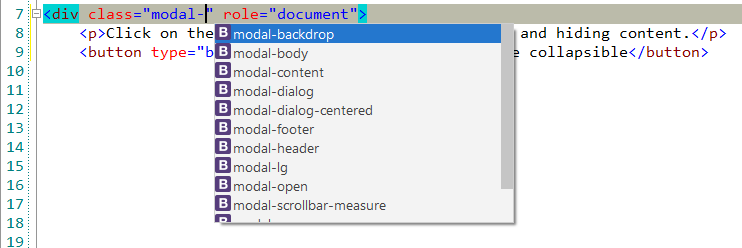
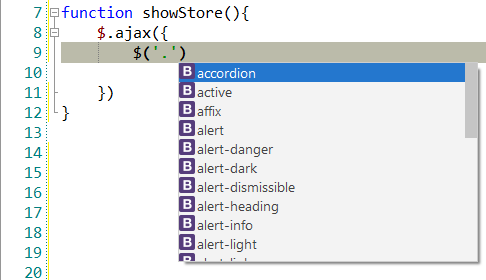
Bootstrap IntelliSense
CodeLobster IDE provides IntelliSense for Bootstrap, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list.
The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.

IntelliSense suggestion box includes for Bootstrap classes in JQuery functions.

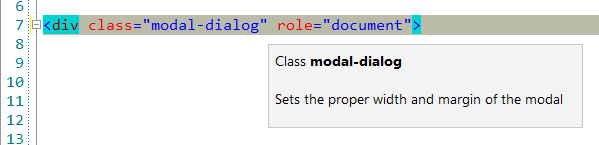
Tooltips for Bootstrap classes
Hover mouse for tooltips that includes descriptions for Bootstrap functions. Tooltips appear automatically when you hover the pointer over a function or some other element.

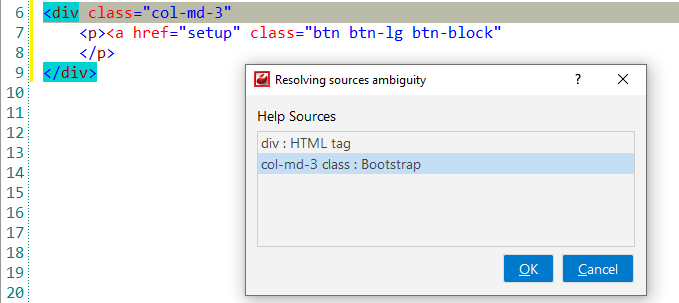
Bootstrap context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. Bootstrap plugin uses the https://www.w3schools.com/bootstrap/ for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To get Dynamic Help to appear, choose main menu item.