EmberJS
![]() Ember.js an open-source, free JavaScript
client-side framework used for developing web applications. It allows building client
side JavaScript applications by providing a complete solution that contains data
management and application flow. Ember.js is built for productivity. Designed with
developer ergonomics in mind, its friendly APIs help developers efficiently get the job
done.
Ember.js an open-source, free JavaScript
client-side framework used for developing web applications. It allows building client
side JavaScript applications by providing a complete solution that contains data
management and application flow. Ember.js is built for productivity. Designed with
developer ergonomics in mind, its friendly APIs help developers efficiently get the job
done.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
EmberJS plugin is only available in CodeLobster IDE Professional. |
CodeLobster integrates with Ember.js so you can use it from inside the IDE. Ember.js support includes the following features:
Creating Ember.js project
If you have no application yet, you can generate a CodeLobster IDE project with Ember.js - specific structure from a template. EmberJS plugin has the wizard that helps you to get and install the latest official framework release.
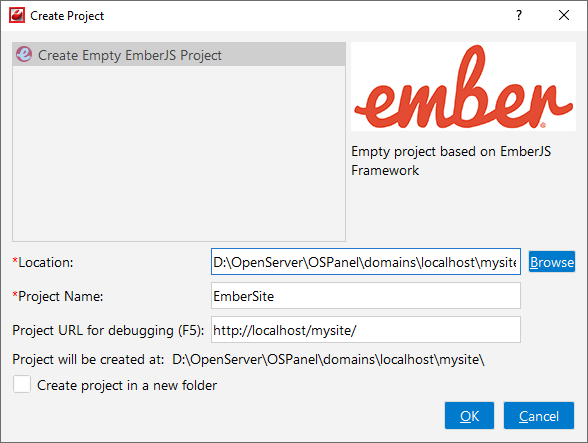
In order to create Ember.js project:
-
Choose main menu item. Select Ember.js framework item in the opened dialog.
or
Select main menu item
-
Define project location, name, and project URL for debugging.
![[Note]](images/admon/note.png)
Note If you enable Create project in a new folder option CodeLobster IDE creates a subfolder with the project name.

-
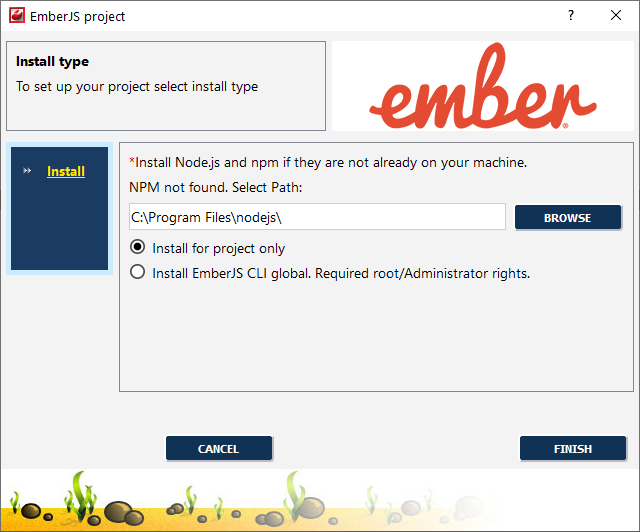
Define path to the directory with Node.js using the button.

-
Select installation type:
-
Install for project only
or
-
Install EmberJS CLI global. Required root/Administrator rights.
-
-
Click the button to create the Ember.js project.
Ember.js IntelliSense
CodeLobster IDE provides IntelliSense for Ember.js, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list. IntelliSense suggestion box includes Ember.js functions.
The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.

Tooltips for Ember.js functions
Hover mouse for tooltips that includes descriptions for Ember.js functions. Tooltips appear automatically when you hover the pointer over a function or some other element.

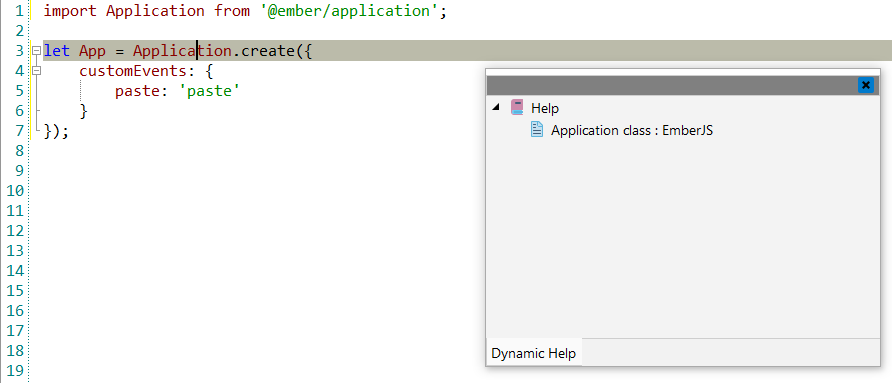
Ember.js context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. EmberJS plugin uses the https://www.emberjs.com/ for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To get Dynamic Help to appear, choose main menu item.