JQuery
![]() JQuery is a lightweight, "write less, do more",
JavaScript library. The purpose of jQuery is to make it much easier to use JavaScript on
your website. JQuery takes a lot of common tasks that require many lines of JavaScript
code to accomplish and wraps them into methods that you can call with a single line of
code. jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX
calls and DOM manipulation.
JQuery is a lightweight, "write less, do more",
JavaScript library. The purpose of jQuery is to make it much easier to use JavaScript on
your website. JQuery takes a lot of common tasks that require many lines of JavaScript
code to accomplish and wraps them into methods that you can call with a single line of
code. jQuery also simplifies a lot of the complicated things from JavaScript, like AJAX
calls and DOM manipulation.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
JQuery plugin is only available in CodeLobster IDE Professional. |
CodeLobster IDE integrates with JQuery, JQuery Mobile, and JQuery UI, so that you can use them from inside the IDE. JQuery support includes the following features:
Download JQuery library
You can use the downloading wizard to get the latest version of JQuery, JQuery Mobile, or JQuery UI library.
In order to run downloading wizard:
-
Select main menu item.
-
Select the JQuery version.
-
Use button to specify the download location.

-
If you need, enable additional options:
-
Load minimal version
-
Load development version
-
Load JQuery Mobile
-
Load JQuery UI
-
-
Click the button to start downloading the library.
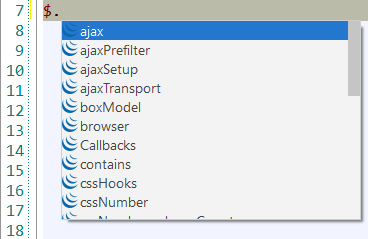
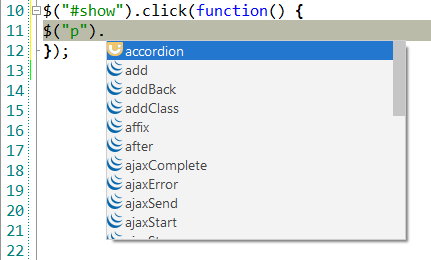
JQuery IntelliSense
CodeLobster IDE provides IntelliSense for JQuery, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list. The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.
IntelliSense suggestion box includes JQuery library Requests:

and selectors list.

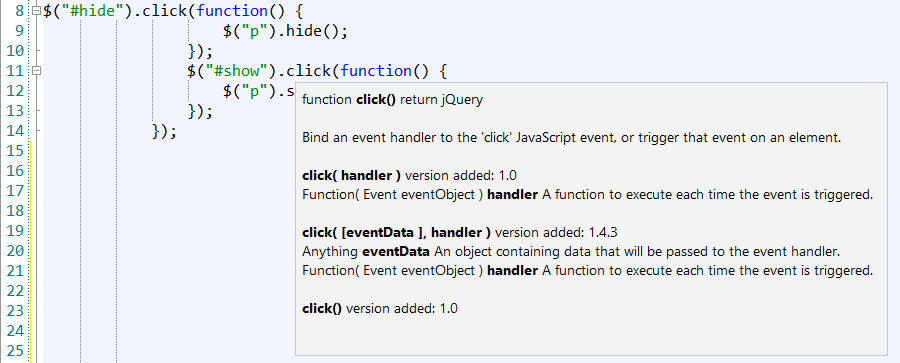
Tooltips for JQuery
Hover mouse for tooltips that includes descriptions for JQuery functions. Tooltips appear automatically when you hover the pointer over a function or some other element.

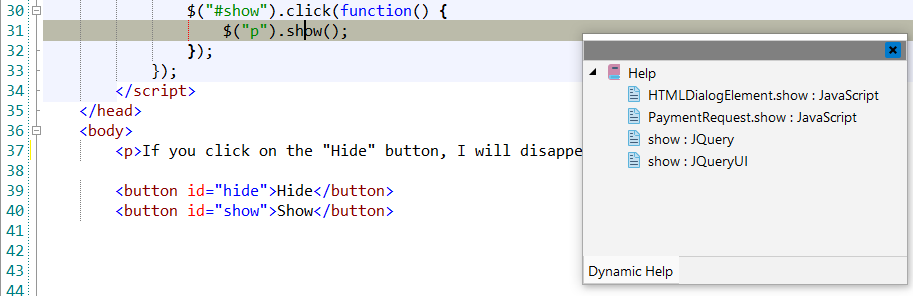
JQuery context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. CodeLobster IDE uses the http://www.jquery.com/ and http://www.jqueryui.com/ sites for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
To get Dynamic Help to appear, choose main menu item. |