MeteorJS
![]() Meteor.js is a reactive, full-stack
JavaScript framework that allows developers to write single-page apps for desktop and
mobile. Put Meteor is a collection of tools that developers use to write web apps that
are fast and secure. The core concept of Meteor is reactivity. It has a collection of
libraries and packages from the Node.js & general JavaScript that are bound together
in a neat way to make web development easier.
Meteor.js is a reactive, full-stack
JavaScript framework that allows developers to write single-page apps for desktop and
mobile. Put Meteor is a collection of tools that developers use to write web apps that
are fast and secure. The core concept of Meteor is reactivity. It has a collection of
libraries and packages from the Node.js & general JavaScript that are bound together
in a neat way to make web development easier.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
MeteorJS plugin is only available in CodeLobster IDE Professional. |
CodeLobster IDE integrates with Meteor.js so you can use it from inside the IDE. Meteor.js support includes the following features:
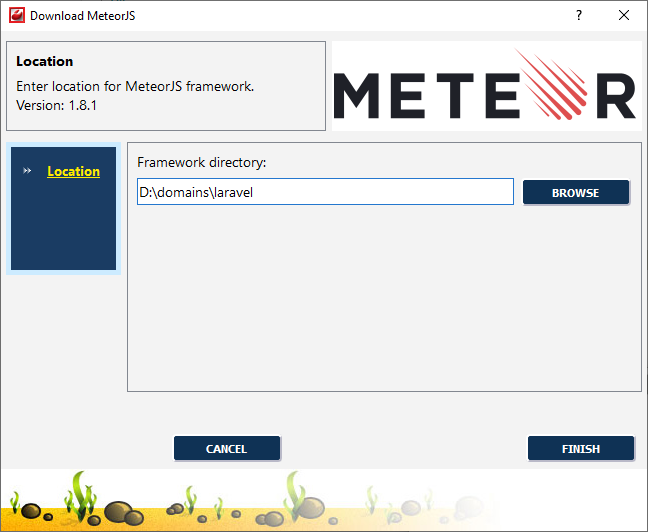
Downloading Meteor.js framework
CodeLobster IDE offers the downloading wizard to get the latest version of Meteor.js framework from the original site and install it.
To run downloading wizard:
-
Select main menu item.
-
Use button to specify the download location.

-
Click button to start downloading.
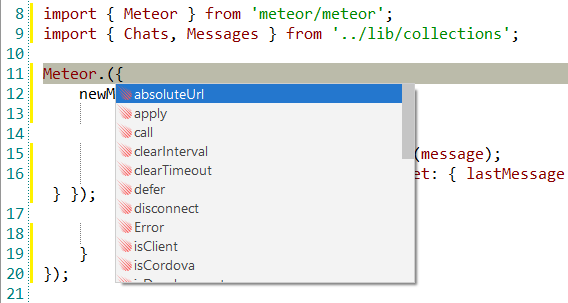
Meteor.js IntelliSense
CodeLobster IDE provides IntelliSense for Meteor.js, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list. IntelliSense suggestion box includes Meteor.js functions.
The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.

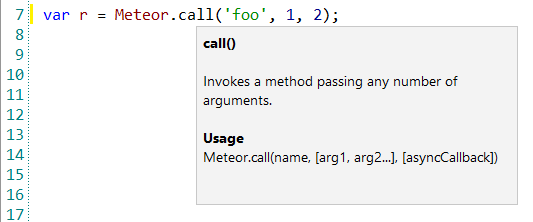
Tooltips for Meteor.js functions
Hover mouse for tooltips that includes descriptions for Meteor.js functions. Tooltips appear automatically when you hover the pointer over a function or some other element.

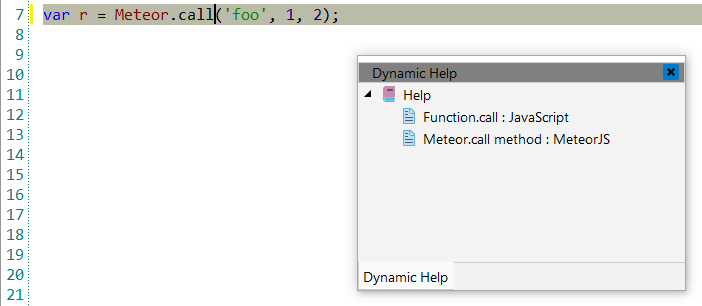
Meteor.js context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. MeteorJS plugin uses the http://docs.meteor.com/ for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
To show Dynamic Help select main menu item. |