VueJS
![]() Vue.js is an open-source Model–view–viewmodel
JavaScript framework for building user interfaces and single-page applications. Vue.js
features an incrementally adaptable architecture that focuses on declarative rendering
and component composition. Advanced features required for complex applications such as
routing, state management, and build tooling are offered via officially maintained
supporting libraries and packages
Vue.js is an open-source Model–view–viewmodel
JavaScript framework for building user interfaces and single-page applications. Vue.js
features an incrementally adaptable architecture that focuses on declarative rendering
and component composition. Advanced features required for complex applications such as
routing, state management, and build tooling are offered via officially maintained
supporting libraries and packages
![[Note]](images/admon/note.png) | Note |
|---|---|
|
VueJS plugin is only available in CodeLobster IDE Professional. |
CodeLobster integrates with Vue.js so you can use it from inside the IDE. Vue.js support includes the following features:
Downloading Vue.js framework
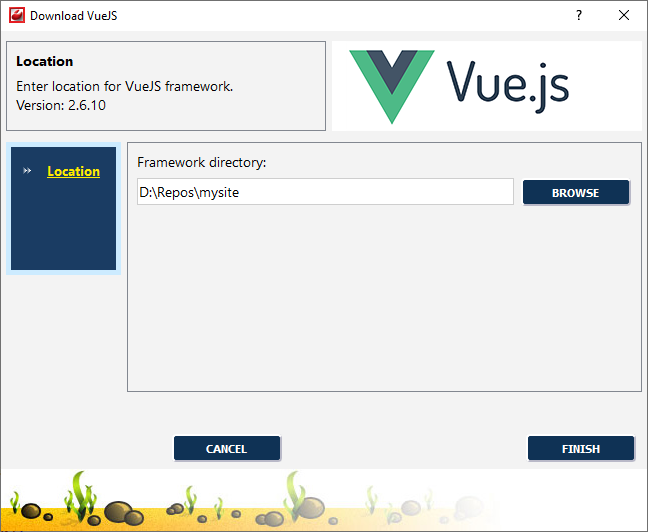
CodeLobster IDE offers the downloading wizard to get the latest version of Vue.js framework from the original site and install it.
In order to run downloading wizard:
-
Select main menu item.
-
Use button to specify the download location.

-
Click button to start downloading.
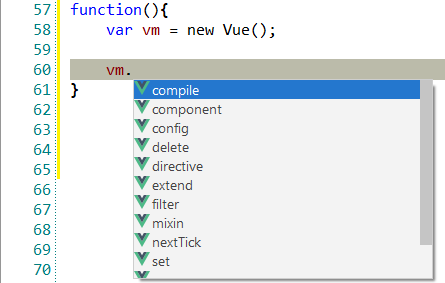
Vue.js IntelliSense
CodeLobster IDE provides IntelliSense for Vue.js, which helps you write code more quickly and efficiently. IntelliSense saves you time by putting what you’re most likely to use at the top of your completion list. The IntelliSense suggestion box includes Vue functions.
The suggestion list of the automatic completion appears as soon as you start typing. Pressing Tab or Enter will insert the selected item. You can trigger IntelliSense in the Editor window by pressing Ctrl + Space or using main menu item.

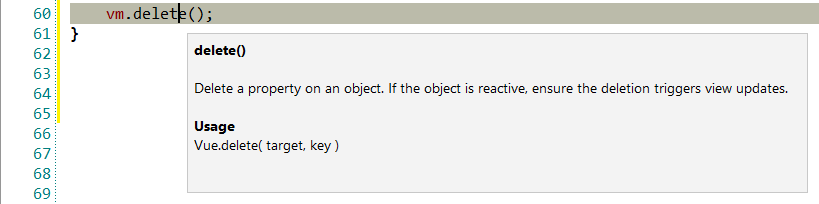
Tooltips for Vue.js
Hover mouse for tooltips that includes descriptions for Vue.js functions. Tooltips appear automatically when you hover the pointer over a function or some other element.

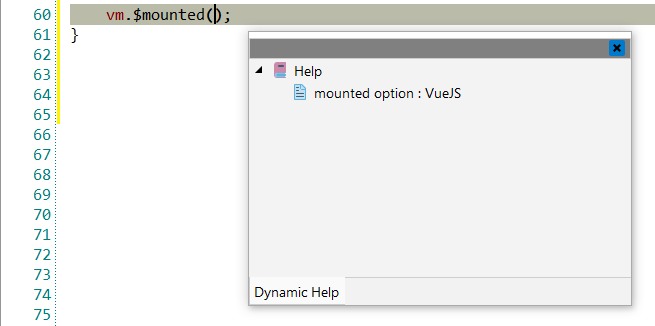
Vue.js context and dynamic help
The Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. VueJS plugin uses the https://vuejs.org/v2/guide/ for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To show Dynamic Help select main menu item.