Visual styles

![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
To restore settings to their default values, press the button. |
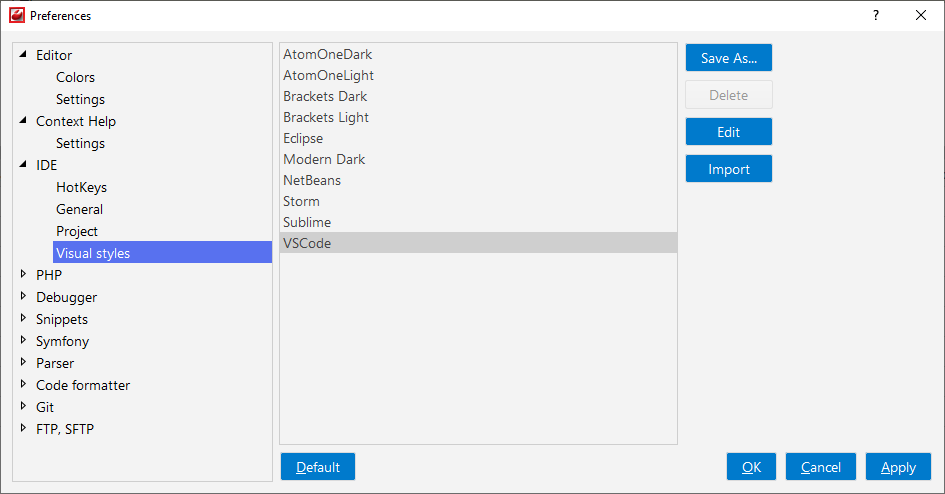
The interface theme defines the appearance of windows, dialogs, and controls. By default, CodeLobster IDE uses the VSCode theme, unless you changed it during the first run. This option allows you to change the graphic style (look and feel) of the user interface. Depending on the operating system, you can choose between various predefined style options:
-
AtomOneDark
-
AtomOneLight
-
Brackets Dark
-
Brackets Light
-
Eclipse
-
Modern Dark
-
NetBeans
-
Storm
-
Sublime
-
VSCode
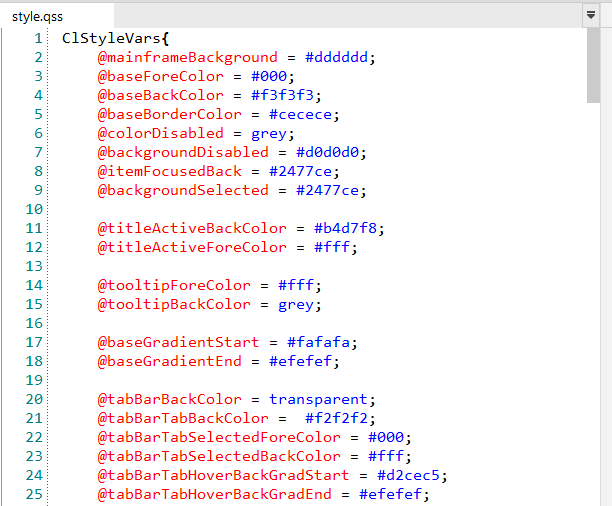
Each visual style bases on Qt Style Sheets - a powerful mechanism that allows you to customize the appearance of CodeLobster IDE. Qt Style Sheet terminology and syntactic rules are almost identical to those of HTML, CSS. Qt Style Sheets support various properties, to know more see Qt Style Sheets Reference
To create a new visual style and customize it:
-
Click the button.
or
Select the base style and click button.
-
Enter the name of the new style in the opened dialog.
-
The QSS file opens in the Editor.
Also, you can use import visual style from .zip file: use the button.

CodeLobster IDE has a own special parameters:
@colorscheme = CodeLobster;
@hidetabclosebuttons = true;
@colorscheme = CodeLobster; - specify the name of the Color
scheme to apply for the current style. You can see color schemes on
Preferences |
Editor | Colors page.
@hidetabclosebuttons = <true\false>; - use this to hide close
buttons (cross) from the tabs.