CSS
CodeLobster IDE offers a fully integrated CSS support, helps you to save your time and unleash your creativity.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
The free version of CodeLobster IDE includes all CSS features in the Editor. |
The following features make it easy to work with CSS code:
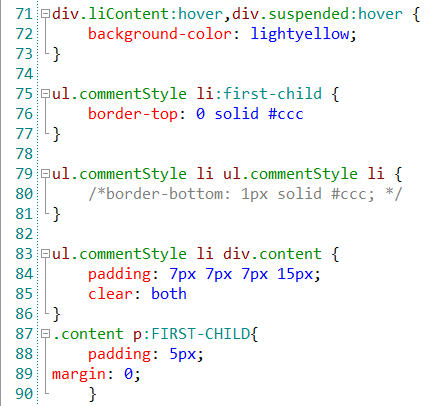
CSS syntax highlighting
CodeLobster IDE supports syntax highlighting in Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts.

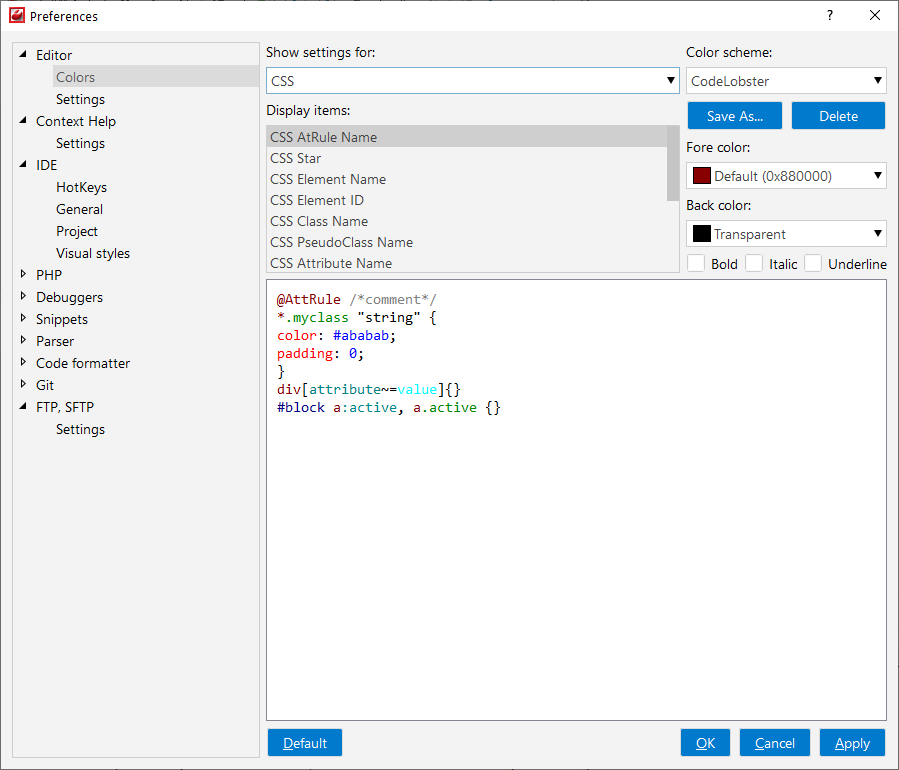
To customize the colors or styles used for the syntax highlighting colors for CSS files, follow these steps:
-
Open the Preferences dialog box ().
-
Go to Editor | Colors.
-
In the Show settings for: component select CSS item and customize the colors or styles using the selectors to the right of the pane.

Pair braces highlighting
The Editor highlights braces in pairs when the cursor is placed between the beginning and ending enclosing characters.

Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
When you hover cursor to folded fragment you see a code preview tooltip:


![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Code collapsing |
Intelligent Autocomplete
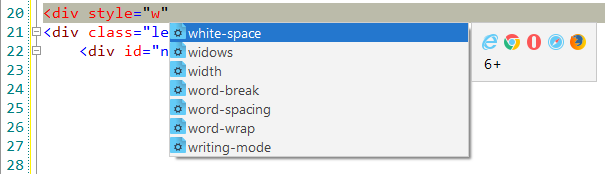
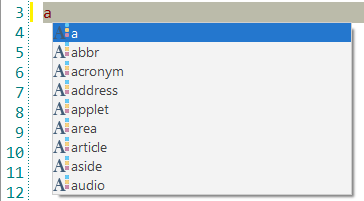
The Intellisense autocomplete for CSS feature helps write code faster. The completion list is invoked automatically in the proper area of CSS code. Autocomplete feature "remembers" and lists in a pop-up window with:
-
Style property names

-
Property values

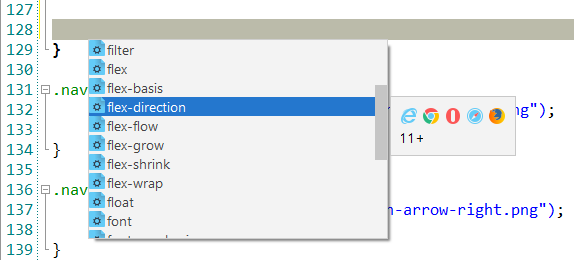
List CSS properties and values
CodeLobster IDE includes support of CSS properties based on W3C CSS Level 2 specification. You can get the list of currently available properties when you work with CSS blocks.
To open the list of properties:
-
Open the main menu
-
Choose the menu item
Default shortcut: Ctrl + Space
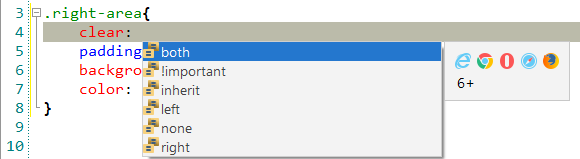
After you type, for example, font: the list of available property values will be displayed:

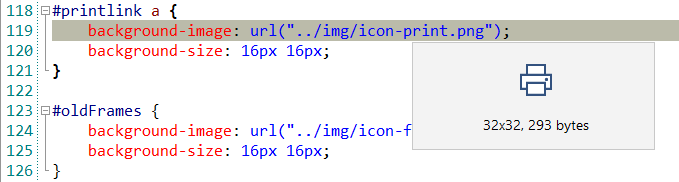
Image tooltips
HTML tooltips show image preview, its dimension, and size in pixels.

Browser Compatibility tooltips
CodeLobster IDE shows you tooltips of browser compatibility (IE version) for HTML tags and CSS features. Start typing the tag or hover your mouse pointer over the code to show the browser compatibility icons:

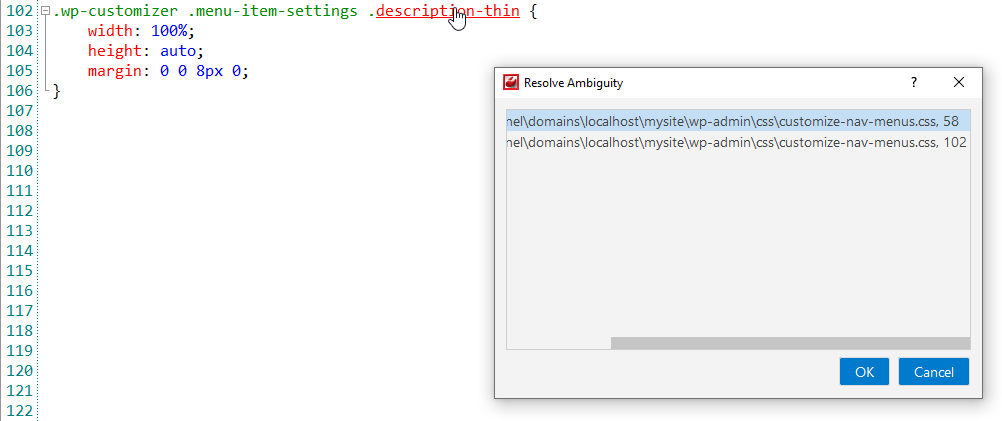
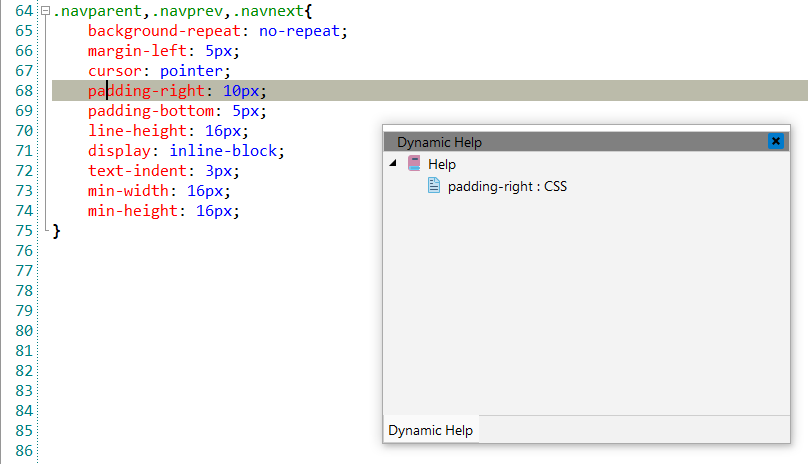
CSS Context and Dynamic Help
The Dynamic Help window displays links to help topics for the target element. You can get the necessary information on any element of CSS code.

To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To show Dynamic Help select main menu item.
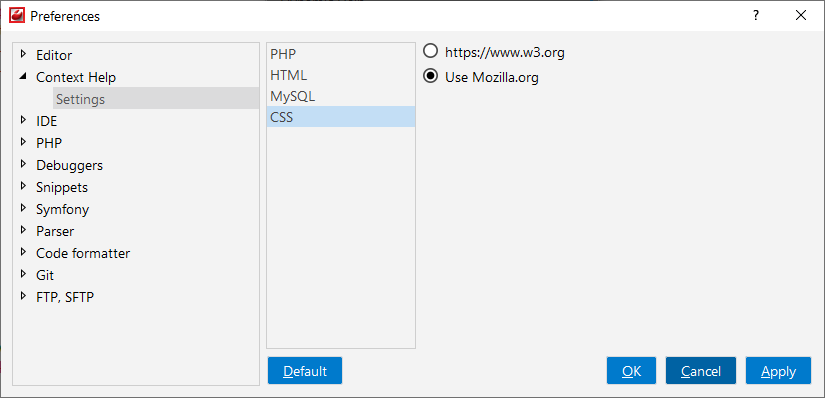
By default, CodeLobster IDE conducts search on the https://www.w3.org/ site. You can change the help source to mozilla.org instead:
-
Select main menu item.
-
On the left panel click Context Help item and select CSS
-
On the right panel select necessary help source.