LESS
LESS is a dynamic stylesheet language. It extends CSS with dynamic behavior such as variables, mixins, operations, and functions. LESS editor in CodeLobster IDE has some features for LESS editing.
All LESS features are a part of CodeLobster IDE - Professional version
CodeLobster IDE provides the following LESS features:
LESS syntax highlighting
CodeLobster IDE supports syntax highlighting in Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts.

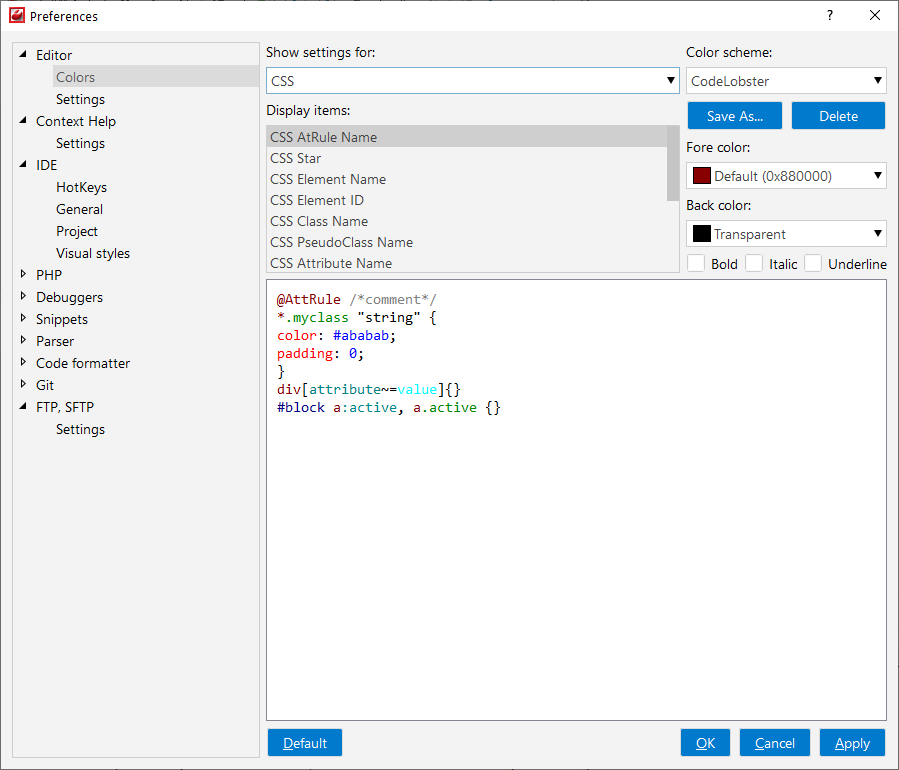
To customize the colors or styles used for the syntax highlighting colors for LESS files, follow these steps:
-
Open the Preferences dialog box ().
-
Go to Editor | Colors.
-
In the Show settings for: component select CSS item and customize the colors or styles using the selectors to the right of the pane.

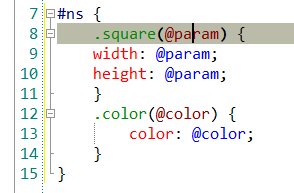
Pair braces highlighting
To help with code navigation the Editor highlights in:
-
pairs of braces

-
pair of curve braces

-
and parenthesis

when a cursor is placed between beginning and ending enclosing characters.
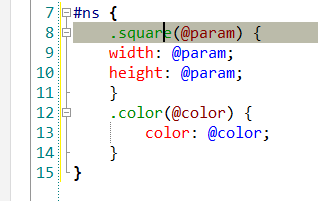
Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
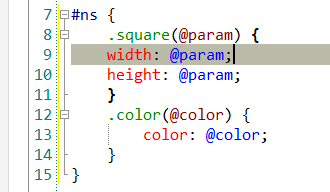
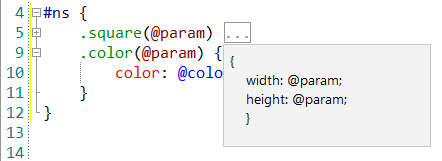
When you hover cursor to folded fragment you see a code preview tooltip:

![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Code collapsing |
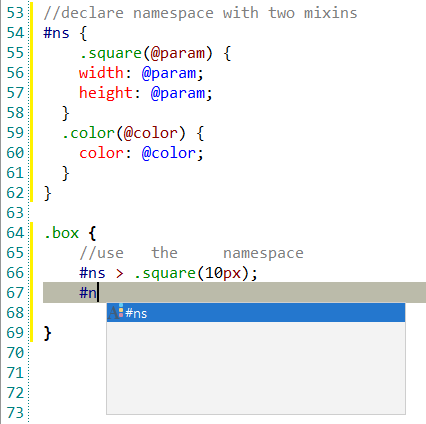
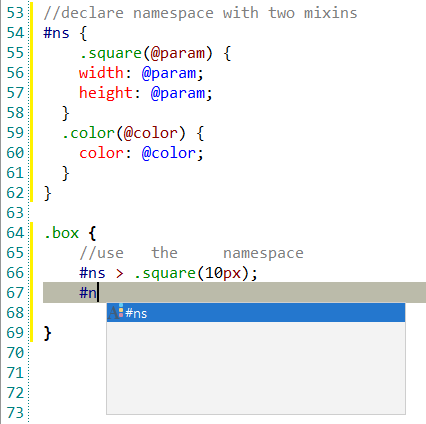
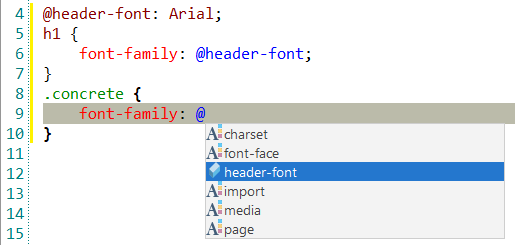
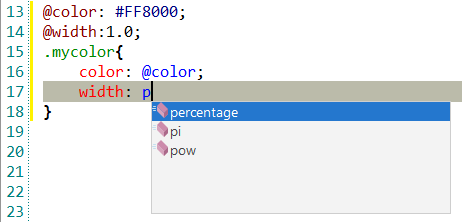
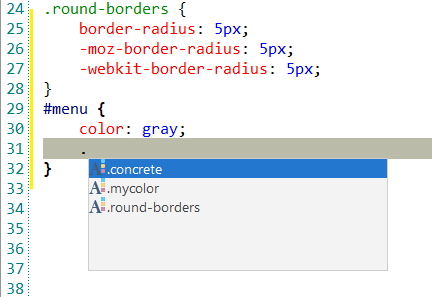
Intelligent autocomplete
The Intellisense autocomplete feature helps write code faster. It is invoked automatically in the relevant code area and lists possible options for completion of the current element. CodeLobster IDE offers autocomplete feature - the pop-up window for:
-
Variables

-
Functions

-
Mixins

-
Namespaces