TypeScript
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. CodeLobster IDE brings powerful support for TypeScript that includes:
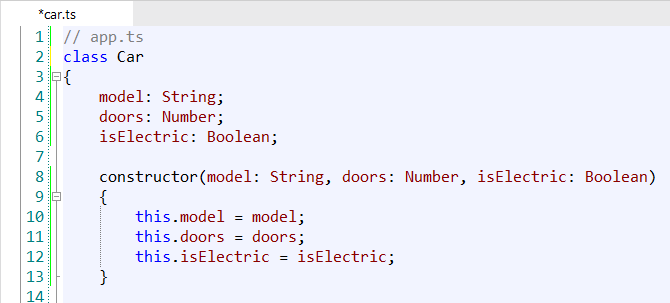
TypeScript Syntax highlighting
CodeLobster IDE supports syntax highlighting in Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts. It helps check code for errors as it highlights mismatched enclosing characters with a different color.

![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
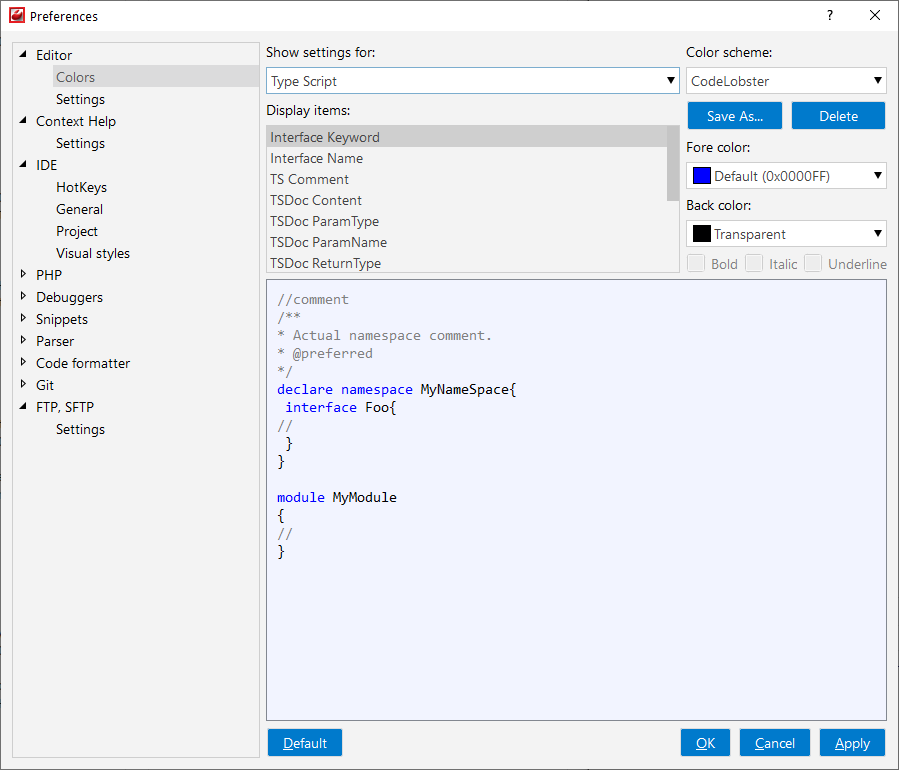
To customize the colors or styles used for the syntax highlighting colors for TypeScript files, follow these steps:
|
Intelligent Autocomplete
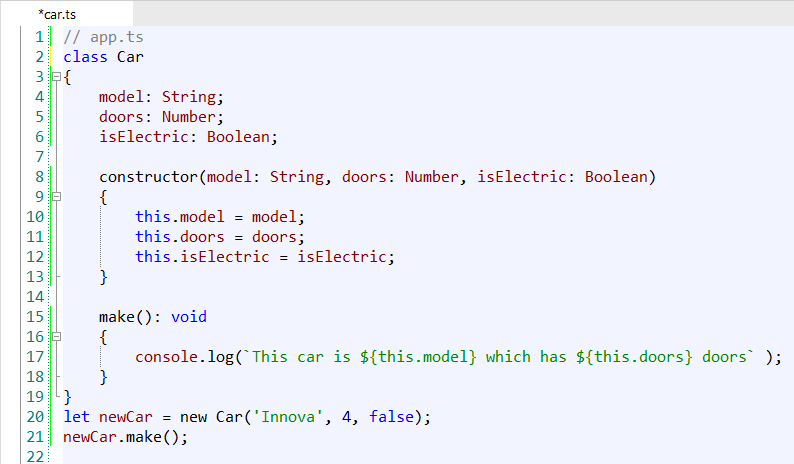
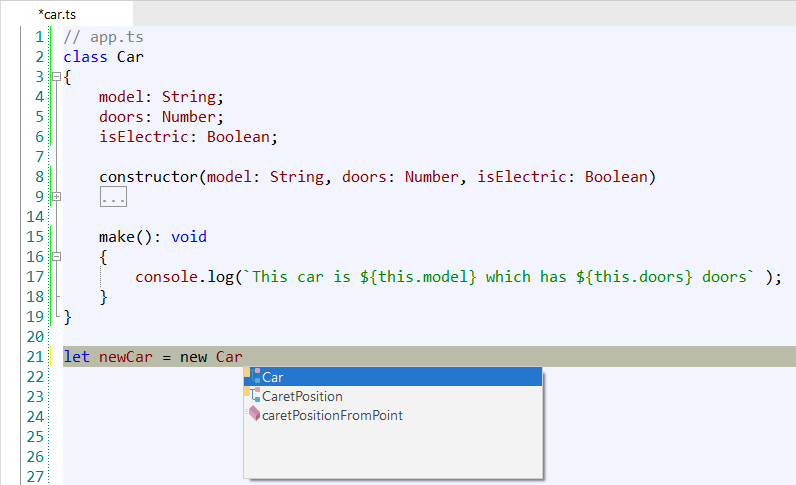
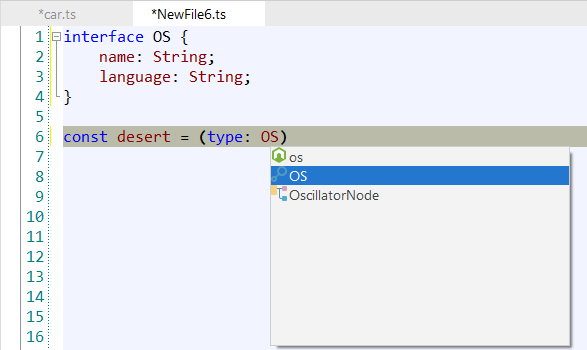
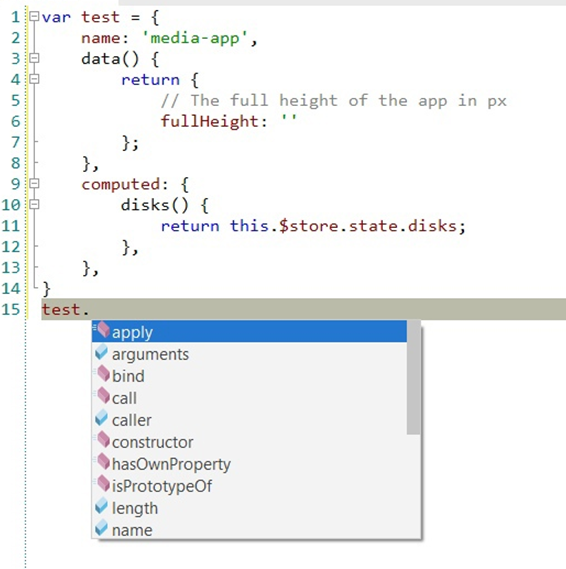
The Intellisense autocomplete for TypeScript feature helps write code faster. The completion list is called automatically in the necessary area of TypeScript code. Pop-up completion list includes intelligent autocomplete for:
-
Classes

-
Interfaces

-
Variables

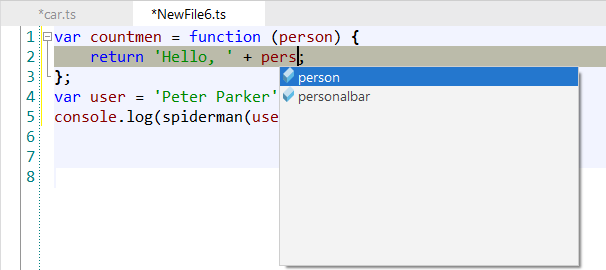
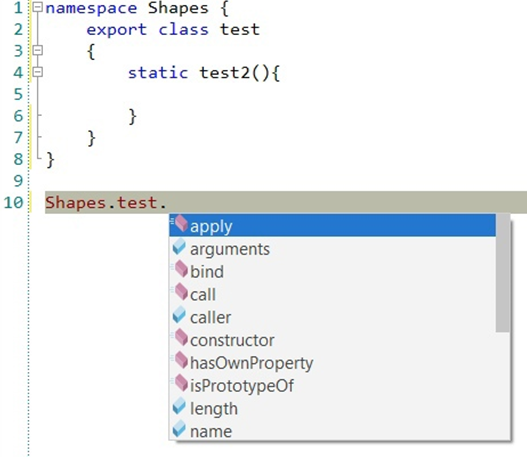
Improved TypeScript autocomplete
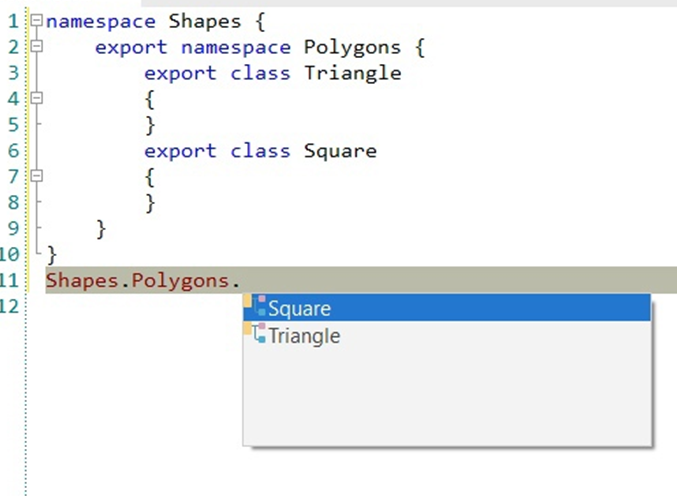
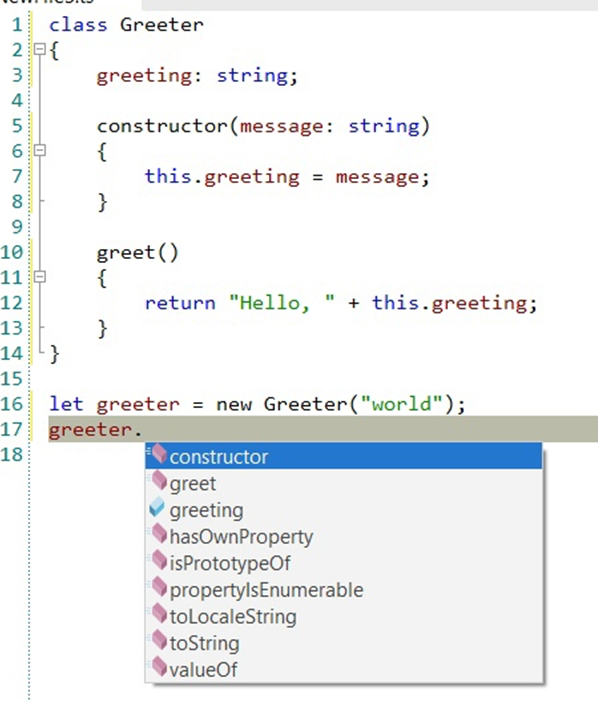
The Intellisense autocomplete function allows you to work faster with your code and not waste your time looking for the necessary element. The sheet with the appropriate functions is called automatically when you write the code in the required area. A demonstration of the function is shown next:
-
Long completes

-
Sets

-
Nested namespaces and scopes

-
TypeScript classes

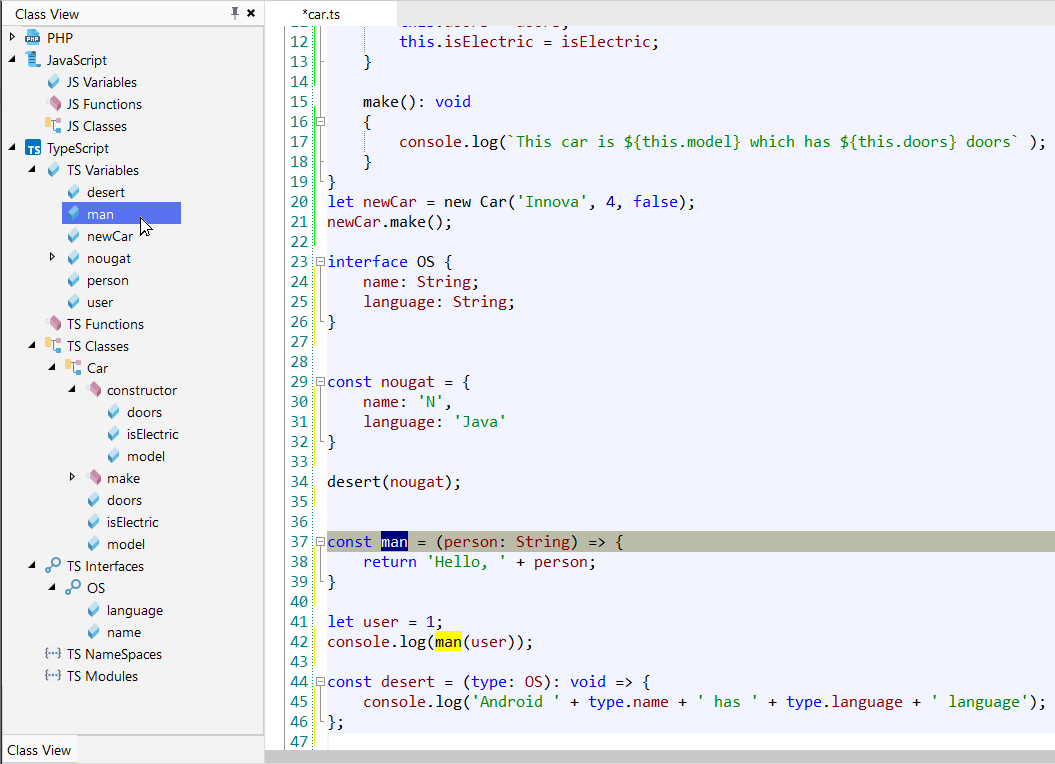
Support for TypeScript in the Structure window
Structure window shows the general code structure of all TypeScript source files opens in the Editor. For each source file, the Structure displays a tree of symbol nodes, including variables, functions, classes, interfaces, namespaces, and modules. Each node in the tree hierarchy can be expanded to display further detail, acting as an index to your source code.

Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
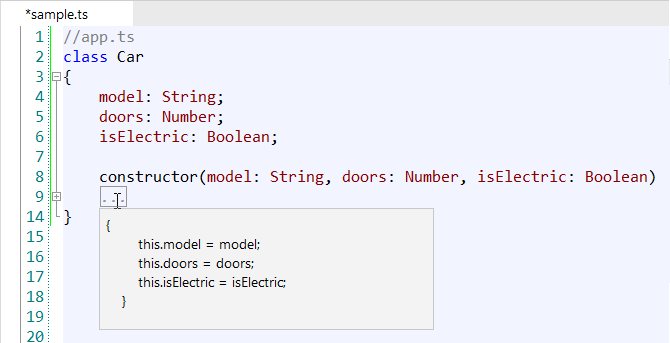
When you hover cursor to folded fragment you see a code preview tooltip:
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
See more about code collapsing |