HTML
CodeLobster IDE brings powerful support for HTML 5 and CSS 3 that includes syntax and error highlighting, formatting according to the code style, code completion, on-the-fly preview during a Live View session.
For comfortable work with HTML documents, you can use the following functions:
HTML syntax highlighting
CodeLobster IDE supports syntax highlighting in the Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts.

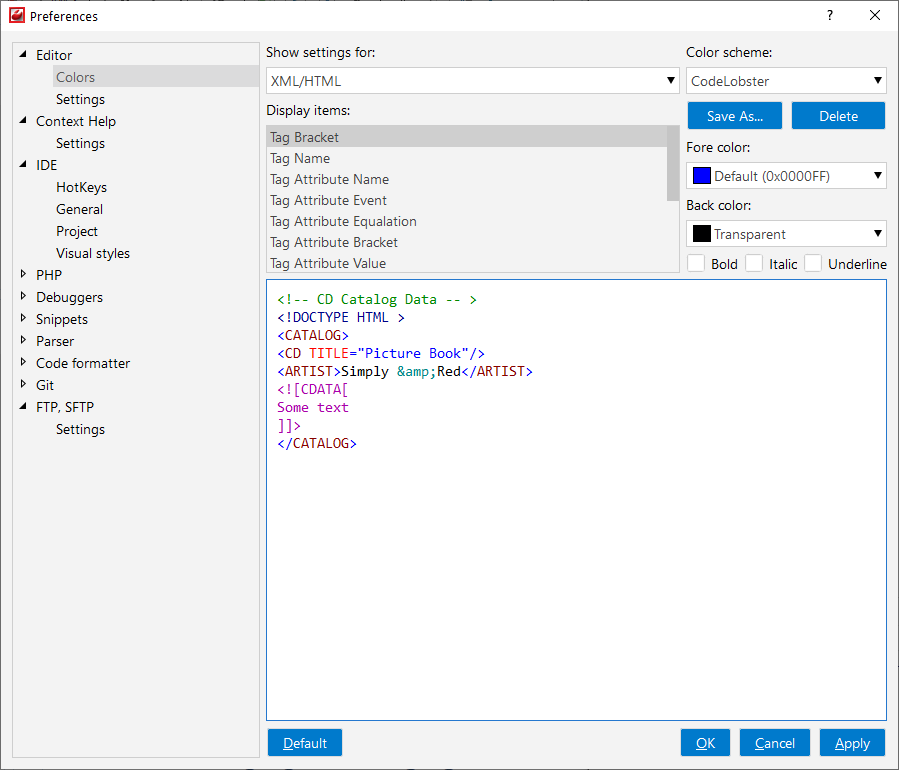
To customize the colors or styles used for the syntax highlighting colors for HTML/XML files, follow these steps:
-
Open the Preferences dialog box ().
-
Go to Editor | Colors.
-
In the Show settings for: component select XML/HTML item and customize the colors or styles using the selectors to the right of the pane.

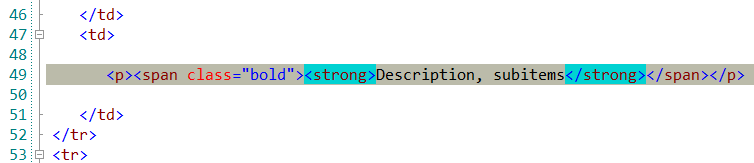
Highlight matching tag
CodeLobster IDE highlight matching opening or closing tags. Enclosing tags are highlighted in pairs when a cursor is placed between the beginning and ending enclosing characters.
This feature helps to navigate and check code for errors, as it highlights mismatched enclosing characters with a different color that you can change in the Preferences | Edit menu.

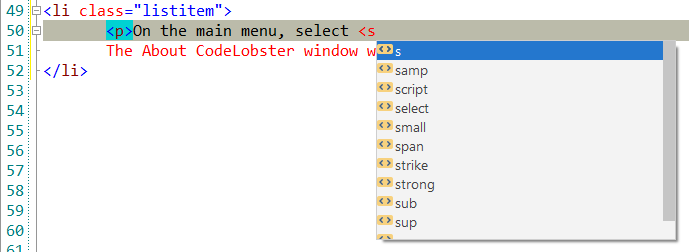
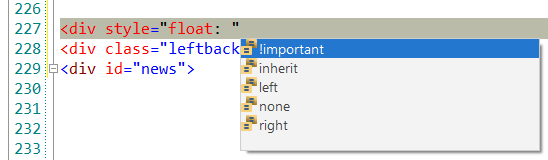
Intelligent autocomplete
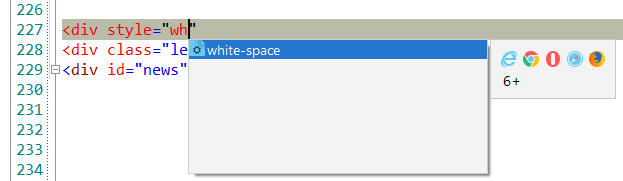
The Intellisense autocomplete for HTML feature helps write code faster. The completion list is called automatically in the target area of your code within whatever tag in the code. It is invoked automatically in the relevant code area and lists possible options for completion of the current element.
Intelligent HTML autocomplete support includes:
-
HTML tags

-
Tag attributes

-
Property values

![[Note]](images/admon/note.png) | Note |
|---|---|
|
If you place caret behind the incomplete name of a tag/attribute/value and there's only one choice for its completion, it won't appear but this tag/attribute/value name will be completed automatically. For example, place caret after "t" symbol in the following string:
|
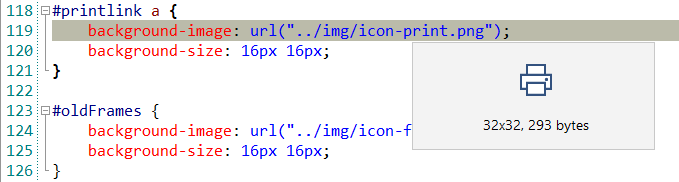
Image tooltips
HTML tooltips show image preview, it dimension, and size in pixels.

Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
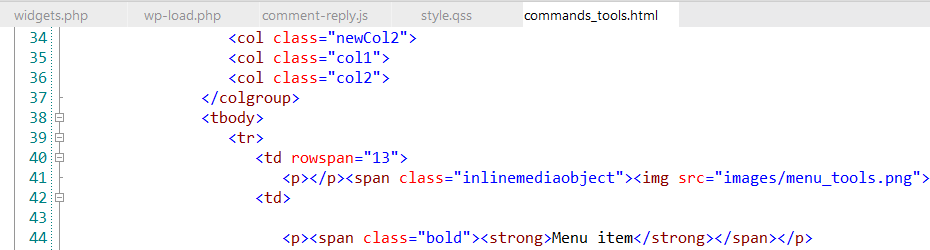
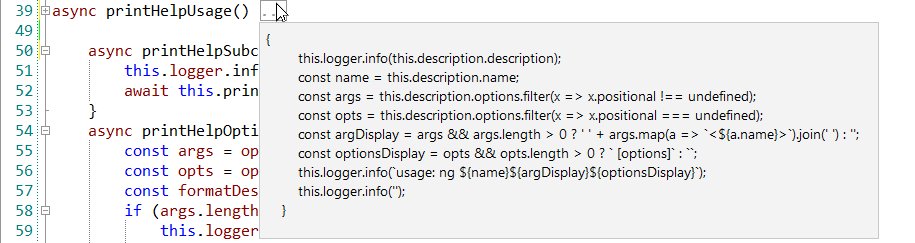
When you hover cursor to folded fragment you see a code preview tooltip:

![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Code collapsing |
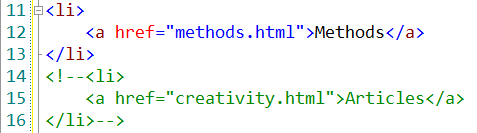
Commenting code
CodeLobster IDE comments the lines on depending on the syntax of the selected code (<! –– HTML ––>, /* CSS */, and so on).
-
To comment on a line of code, place the caret at the appropriate line and press Alt + C or select main menu item.
Also, you can Comment Line by Line pressing Alt + X or select main menu item.
-
To uncomment selected fragment of code, use Alt + U shortcut or select main menu item.
If you need to undo or redo your changes, press Ctrl + Z (Ctrl + Shift + Z) respectively.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Comment lines |

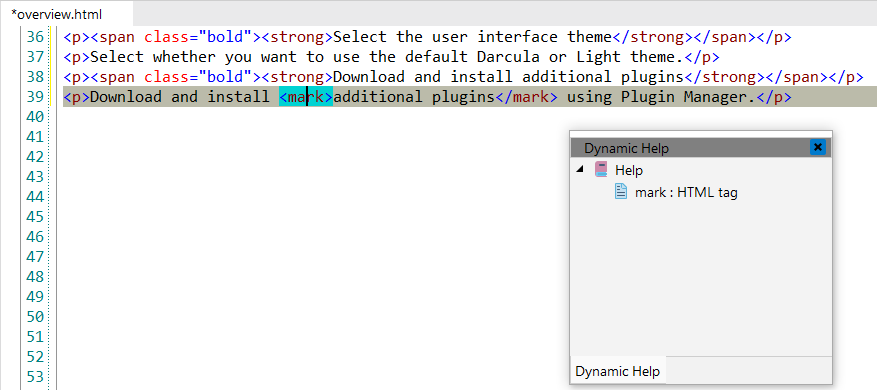
HTML Context and Dynamic Help
The Dynamic Help window displays links to help topics for the target element. You can get the necessary information on any element of HTML code.

To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To show Dynamic Help select main menu item.
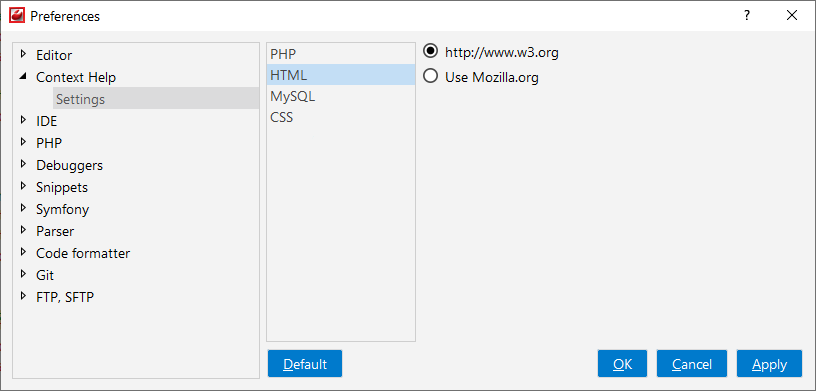
By default, the free HTML editor performs a search on the http://www.w3.org site. You can change the help site address to https://www.mozilla.org/:
-
Select main menu item.
-
On the left panel click Context Help item and select HTML
-
On the right panel select help site.