QSS
CodeLobster IDE allows you to work with Qt Style Sheets
files. Qt Style Sheet terminology and syntactic rules are almost identical to those of
HTML, CSS, so IDE provides syntax highlighting for comfortable work with
.qss files.
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
You can configure colors in Tools | Preferences | Editor Colors |
Qt Style Sheets syntax highlighting
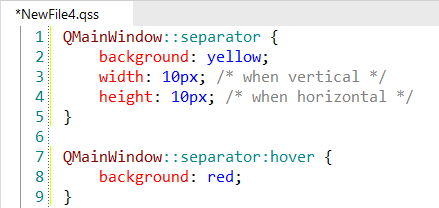
CodeLobster IDE supports QSS syntax highlighting in the Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts. This feature helps you to check code for errors, as it highlights mismatched enclosing characters with a different color.

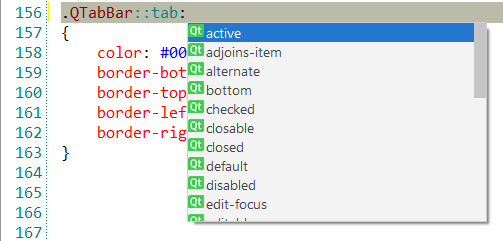
Intelligent QSS autocomplete
The Intellisense autocomplete for QSS feature helps write code faster. The completion list is called automatically in the necessary area of QSS code. Pop-up completion list includes widgets and their properties.

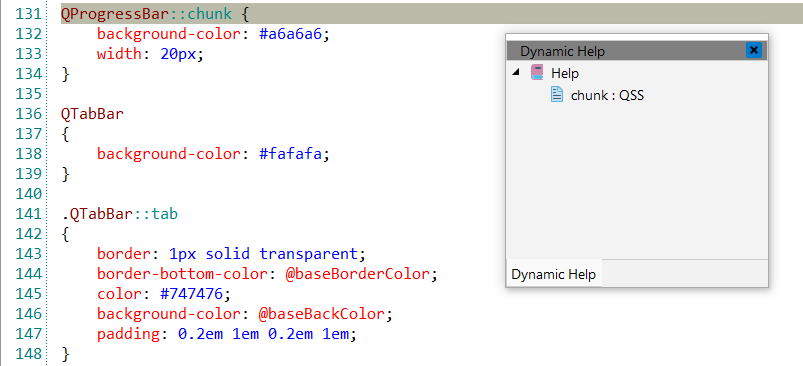
QSS Context and Dynamic Help
he Dynamic Help window allows opening help topics automatically for an element when the pointer is placed on. CodeLobster IDE uses the https://doc.qt.io/qt-5/stylesheet-reference.html for a quick search for relevant information.
To get help topics using Dynamic Help:
-
Place the pointer on the target element and press the F1 button.
-
Select main menu item.
-
Click the topic item in the Dynamic Help window.
![[Tip]](images/admon/tip.png)
Tip To get Dynamic Help to appear, choose main menu item.