Volt
Volt is an ultra-fast and designer-friendly templating language written in C for PHP. It provides you a set of helpers to write views in an easy way. Volt is highly integrated with other components of Phalcon, just as you can use it as a stand-alone component in your applications.
CodeLobster IDE has basic built-in support for Volt and provides the following
abilities for work comfortable work with .volt files:
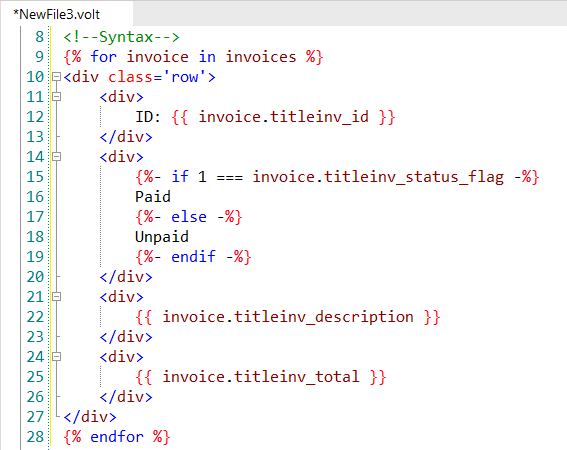
Volt syntax highlighting
CodeLobster IDE supports Volt syntax highlighting in the Editor to make it easier to read the semantics of the structured content by displaying each type of code in different colors and fonts. This feature helps you to check code for errors, as it highlights mismatched enclosing characters with a different color.
![[Tip]](images/admon/tip.png) | Tip |
|---|---|
|
You can configure colors in Tools | Preferences | Editor Colors |

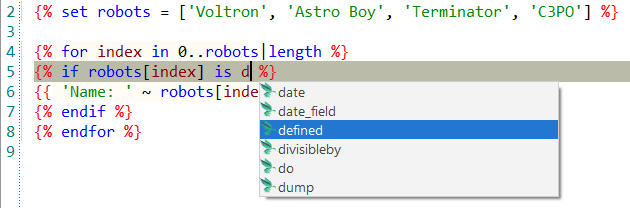
Intelligent Volt Autocomplete
The Intellisense autocomplete for Volt feature helps write code faster. The completion list is called automatically in the necessary area of Node.js code. Pop-up completion list includes:

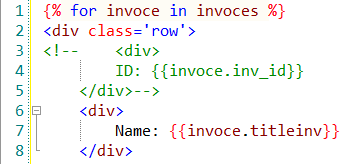
Code commenting
CodeLobster IDE comments the lines on depending on the syntax of the selected code (<! –– HTML ––>, /* CSS */, and so on).
-
To comment on a line of code, place the caret at the appropriate line and press Alt + C or select main menu item.

Also, you can Comment Line by Line pressing Alt + X or select main menu item.
-
To uncomment selected fragment of code, use Alt + U shortcut or select main menu item.
If you need to undo or redo your changes, press Ctrl + Z (Ctrl + Shift + Z) respectively.
![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Comment lines |
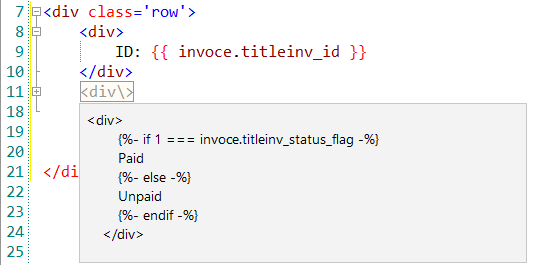
Code collapsing
You can fold or unfold any manually selected regions in code. CodeLobster IDE
folds or unfolds the current code fragment, for example, a single method. Folded
code fragments are shown as a shaded box (  ).
).
To fold a code fragment:
-
Select (Ctrl + Num + -) main menu item or move the mouse over the gutter and click .
To unfold a code fragment:
-
Select (Ctrl + Num + +) main menu item or move the cursor over the gutter and click .
CodeLobster IDE collapses or expands all fragments within the selection, or, if nothing is selected, all fragments in the current file.
-
To collapse or expand all code fragments, select main menu item (Ctrl + Shift + -) or (Ctrl + Shift + +) item.
When you hover cursor to folded fragment you see a code preview tooltip:

![[Note]](images/admon/note.png) | Note |
|---|---|
|
See more about Code collapsing |